Как вставить рекламные блоки в WordPress. Добавление нового блока виджетов в шаблоны wordpress Как вставить блок афишу в странице вордпресс
if (function_exists("register_sidebar")) register_sidebar(array("name" => "Правый сайдбар", "before_widget" => "", "after_widget" => "", "before_title" => "
в 3 строке задаем имя виджета (name). У нас название - Правый сайдбар . Можно вводить любое имя хоть на английском хоть на русском, но важно его запомнить, потому что его нужно будет ввести еще в одном месте. Также в 4 и 5 строке можно прописать отображаемый HTML код до и после виджета (before_widget, after_widget). У нас пусто по умолчанию. В 6 и 7 строке код до и после заголовка. То есть вы можете настроить свой класс заголовку и в новом виджете заголовок будет отличаться. Сохраняем наш functions.php и переходим в админку к разделу «Виджеты». Если все было сделано правильно то найдете там новый блок. Сразу можно добавить какой-нибудь виджет, чтобы потом проверить, все ли правильно мы сделали.
2. Отображаем блок в самом шаблоне
Для этого открываем необходимый файл. Это может быть header.php, footer.php, single.php и тд. Все зависит от того, где вы хотите видеть новый блок. После чего вставляем в нужное место следующий код.
Во второй строке мы видим - Правый сайдбар . Вот как раз это имя и должно совпадать с тем что в файле functions.php. То есть если вы назвали свой блок - "Место для счетчиков", то это название должно быть и там и там. На этом все. Сохраняем наш файл, который мы редактировали и переходим к сайту. После обновления страницы вы должны увидеть результат. Осталось прописать стили в файле style.css, чтобы настроить под себя новый блок.
На этом все. Спасибо за внимание 🙂
Давненько я не писал полезных технических статей по Вордпрессу, исправляюсь. Сегодня я расскажу вам, мои маленькие монетизаторы, как вставить код рекламных блоков на вашей главной странице блога, прямо между анонсами записей. Обычными средствами типа CTRL+C и CTRL+V его влепить туда невозможно, придется немного поковыряться в php коде.
Зато результат вас наверняка порадует. Например у Гугла в Адсенсе появился интересный формат рекламного блока, называется «Нативное объявление в фиде». Такой блок отлично вписывается в ленте постов, поскольку очень похож форматом на анонсы в ленте блога. У него полно настроек и его можно так подогнать, что практически не отличишь от обычной записи. Реклама Яндекса так же хорошо впишется.
Выглядит это дело примерно так:
Как видите достаточно органично вписывается, не раздражает посетителей, и вообще может оказаться очень даже в тему. Ну а теперь к технической части.
Как вставить рекламу на главной блога и в других циклах между записей
Первым делом определяемся куда мы хотим внедрить рекламу. Если на главную, то ищем в файлах WordPress шаблона php файл, отвечающий за вывод главной страницы, как правило это index.php . Открываем его в текстовом редакторе, желательно Notepad++ или любой который поддерживает кодировки и не ломает код. Обязательно сохраните исходную версию файла где-нибудь у себя на диске, на всякий случай.
Далее находим в коде начало цикла записей, который можно опознать по строчке . И вносим в него небольшие изменения, для наглядности выделил зеленым цветом то, что нужно добавить, а черным цветом то, что остается неизменным у вас в шаблоне и трогать не нужно.
В каждом шаблоне могут быть свои нюансы, коды цикла могут отличаться, там могут быть несколько разных условий, куча дополнительных блоков, ссылок, разного функционала и т.д. Но суть остается одинаковой, нам необходимо вставить в цикл loop переменную $count, присвоить ей значение ноль и затем увеличивать счетчик
Дойдя до нужного по счету поста срабатывает наш рекламный код, которому мы задали условие
Данный код будет выводить ваш рекламный блок (или любой другой фрагмент, который вы захотите внедрить в цикл) после 2-й записи. Вы можете поменять это число по собственному усмотрению в этом месте — $count == 2 заменив цифру на нужную.
Так же вы можете добавить условия вывода, например вывод рекламных блоков сразу после нескольких анонсов записей в цикле. Это можно сделать немного изменив условия в коде.
Например вставит сразу два рекламных блока после 1-й и 3-й записи в ленте.
Кстати эту фишку можно использовать не только на главной странице, но и в других loop циклах, например в рубриках, для этого ищите и редактируйте файл archive.php.
Надеюсь данная информация окажется полезной и принесет вам много денег)
Виджеты в шаблонах wordpress позволяют достаточно просто, быстро и наглядно добавлять разные элементы в дизайн вашего блога. Чаще всего виджеты выводятся в сайдбаре или футере, где можно разместить, например, список последних постов, архив блога, теги или некоторую другую информацию. Чтобы не выводить ее с помощью специальных функций в шаблонах (которые знают не все пользователи), разработчики добавляют специальные блоки виджетов. В них пользователь просто перетаскивает готовые элементы и настраивает их свойства. Сегодня рассмотрим как это реализуется. Кстати, также можно если очень нужно.
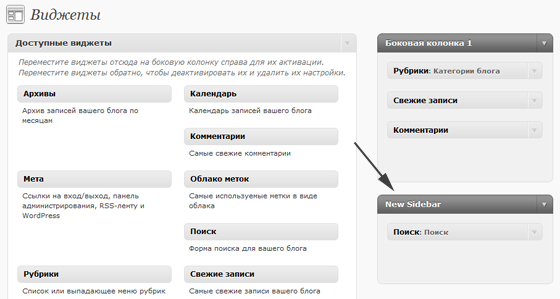
Чтобы понять о чем, собственно, я сегодня буду говорить, зайдите в раздел «Внешний вид» — меню «Виджеты». На странице слева найдете перечень доступных виджетов, а справа блоки, куда их можно добавлять.

К сожалению не всегда разработчики тем предусматривают возможность работы с виджетами, точнее будет сказать не всегда эти виджеты располагаются в нужном нам месте. В общем, сегодня расскажу немного о том где в шаблоне они указывают и как добавить новые блоки для виджетов.
В принципе, ничего сложного в этом нету, если вы часто заглядываете в редактор wordpress шаблона, то наверняка видели там блок кода по типу:
Этот код отвечает за вывод содержимого блока виджетов. Таким образом вы, например, можете разместить его в футере сайта, если хотите выводить виджеты там. Если установленных виджетов в шаблоне хватает, то можно ограничиться ими. Но в случае работы по шаблону на заказ (не для себя) может возникнуть ситуация создания дополнительного блока виджетов. Для этого выполняем пару шагов.
Во-первых, заходим в файл functions.php, где добавляем код:
| if
( function_exists
("register_sidebar"
)
)
register_sidebar(array
(
"name"
=>
"New Sidebar"
,
"before_widget"
=>
""
,
"after_widget"
=>
""
,
"before_title"
=>
" "
,
"after_title"
=>
" "
,
)
)
;
|
if (function_exists("register_sidebar")) register_sidebar(array("name" => "New Sidebar", "before_widget" => "", "after_widget" => "", "before_title" => "
Здесь задается имя виджета (name), отображаемый HTML код до и после виджета (before_widget, after_widget), а также код до и после заголовка.
Сохраняете содержимое functions.php и заходим в раздел «Виджеты». Если все было сделано без ошибок то найдете там новый блок:

Туда уже можно будет разместить разные элементы. Но чтобы их отобразить потребуется зайти в нужный вам файл шаблона (сайдбар, футер или любое другое место), где добавляем код:
В отличие от самого первого примера здесь явно указываем имя блока виджетов, который мы создали. Сохраняем шаблон и смотрим на сайте все ли выводится, должно работать:) Если есть желание «копнуть глубже», то можете почитать раздел кодекса про виджеты в шаблонах.
В принципе лично я всегда виджеты убираю дабы не было несостыковок в шаблоне, когда часть выводится через виджеты, часть через специальные функции. Хотя тут, конечно, важен уровень подготовки пользователей, которые будут с админкой wordpress работать. Ну, и иногда возникаются ситуации когда все нужно сделать быстро, а виждеты размещать намного проще чем добавлять функции в код шаблона.
P.S. Постовой. Если вы собираетесь посетить «культурную столицу» России, подберите хостелы санкт-петербурга себе по желанию и возможностям.