Современная отладка JavaScript. Изучите, как отладить JavaScript с помощью Chrome DevTools
Когда дело доходит до поиска причин ошибок, знание своего инструмента может сыграть ключевую роль. Несмотря на то, что JavaScript обладает репутацией языка, который трудно отлаживать, если Вы знаете парочку трюков, поиск причины ошибки займет меньше времени.
Мы составили список из 14 подсказок для отладки , о которых Вы могли не знать, но которые могут помочь Вам отладить JavaScript код.
Большинство из этих подсказок для Chrome и Firefox, хотя, большинство из них работает и в средствах разработки для других браузеров.
1. ‘debugger;’
После console.log , ‘debugger; ‘ мой любимый быстрый и «грязный» инструмент для отладки. Как только Вы добавляете его в свой код, Chrome автоматически останавливает выполнение кода в этой точке. Вы можете даже обернуть его в условие, чтобы он срабатывал только тогда, когда Вам это необходимо.
If (thisThing) { debugger; }
2. Отображение объектов в виде таблиц
Иногда у Вас есть сложный набор объектов, которые Вы хотите просмотреть. Вы можете использовать console.log для их отображения, а потом пролистывать огромный список, или использовать console.table . Так намного легче понять, с чем Вы имеете дело.
Var animals = [ { animal: "Horse", name: "Henry", age: 43 }, { animal: "Dog", name: "Fred", age: 13 }, { animal: "Cat", name: "Frodo", age: 18 } ]; console.table(animals);
3. Попробуйте посмотреть на разных разрешениях
Было бы потрясающе, если бы на Вашем столе было любое мобильное устройство, однако в реальном мире это невозможно. Как изменить размер окна просмотра? Chrome предоставляет Вам все необходимое. Перейдите в инструменты разработчика, а затем нажмите кнопку «Режим переключения устройства». Посмотрите, как ваши медиа-выражения оживают!

4. Быстрый поиск DOM-элементов
Выберите DOM-элемент на панели элементов, а затем обращайтесь к нему в консоли. Инструменты разработчика в Chrome запоминают последние пять элементов: последний выбранный элемент $0, предпоследний выбранный элемент $1, и т.д.
Если Вы выбирали следующие элементы в порядке ‘item-4’, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’, то Вы можете получить доступ к DOM-элементам, как показано в консоли:

5. Замер времени выполнения кода с помощью console.time() и console.timeEnd()
Может быть очень полезно узнать, за какое время выполняется фрагмент кода, особенно при отладке медленных циклов. Вы можете установить несколько именованных таймеров. Посмотрим пример:
Console.time("Timer1"); var items = ; for(var i = 0; i < 100000; i++){ items.push({index: i}); } console.timeEnd("Timer1");
Этот код выдаст следующий результат:

6. Получение стек-трейса для функции
Вероятно Вы знаете, что в JavaScript-фреймворках очень много кода.
Этот код отрисовывает интерфейс, инициирует события, поэтому в конечном счете Вам захочется узнать, что привело к вызову функции.
Поскольку JavaScript не является сильно структурированным языком, иногда бывает полезно получить информацию о том, что и когда произошло. В этот момент на сцену выходит console.trace .
Представьте, что Вы хотите увидеть весь стек вызовов для функции funcZ в экземпляре car на 33 строке.
Var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’) } } func1(); var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’); } } func1();

Теперь мы видим, что func1 вызывает func2 , которая вызывает func4 . Func4 создает экземпляр Car , а затем вызывает функцию car.funcX , и т.д.
Даже если Вы считаете, что хорошо знаете сценарий выполнения программы, это может быть очень удобно. Предположим, Вы хотите улучшить свой код. Получите стек-трейс и список всех связанных функций, каждая из которых доступна для просмотра.
7. Форматирование минифицированного кода
Иногда Вы можете столкнуться с проблемой прямо на продакшене, а ваших сурс-мапов нет на сервере. Ничего страшного . Chrome может отформатировать Ваши JavaScript-файлы, приведя их в более читаемый формат. Конечно, код будет не так информативен, как исходный код, но, по крайней мере, Вы можете понять что в нем происходит. Нажмите кнопку {} « Pretty Print «, расположенную под просмотрщиком кода в инспекторе.

8. Быстрая отладка функции
Предположим, Вы хотите добавить точку останова для функции.
Есть два самых распространенных способа это сделать:
- Найти нужную строку в инпекторе и добавить точку останова
- Добавить debugger в Ваш скрипт
Оба этих решения требуют поиска нужного файла и нужной строки, которую Вы хотите отладить.
Использование консоли для этой цели, вероятно, менее распространено. Используйте debug(funcName) в консоли, и скрипт приостановит свое выполнение, когда достигнет нужной функции.
Это очень быстрый способ, однако он не работает на закрытых и анонимных функциях. Но если у Вас другая ситуация, то это, вероятно, самый быстрый способ отладить функцию. (Прим. авт.: есть функция console.debug , которая нужна для другого.)
Var func1 = function() { func2(); }; var Car = function() { this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } } var car = new Car();
9. Скрипты, не требующие отладки
10. Найдите важные вещи с помощью более сложных способов отладки
При более сложных сценариях отладки может потребоваться вывести много строк. Одним из способов структурирования выводимых данных является использования различных функций console. Например, console.log, console.debug, console.warn, console.info, console.error, и т.д. Затем Вы можете отфильтровать их в инспекторе. Но иногда это не совсем то, что Вам нужно при отладке. Теперь Вы можете проявить творческий подход, и создавать собственные форматы вывода данных в консоли с помощью CSS.
Console.todo = function(msg) { console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘); } console.important = function(msg) { console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘); } console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);
11. Отслеживайте вызовы функций и ее аргументы.
В консоли Chrome, Вы можете следить за определенными функциями. Каждый раз, когда функция вызывается, это будет залогировано вместе с параметрами, которые в нее переданы.
Var func1 = function(x, y, z) { //.... };
Это отличный способ увидеть, с какими аргументами вызывается функция. Но я должен сказать, что было бы неплохо, если бы консоль могла определить, сколько аргументов ожидать. В приведенном выше примере func1 ожидает три аргумента, но передается только два. Если это не обрабатывается в коде, то это может привести к ошибке.

12. Быстрый доступ к элементам в консоли
Более быстрый способ использовать querySelector в консоли — это использовать $. $(‘css-селектор’) — вернет первый подходящий элемент, а $$(‘css-селектор’) — вернет все подходящие элементы. Если Вы используете элемент больше одного раза, можно сохранить его в переменную.

13. Postman великолепен (но Firefox быстрее)
Многие разработчики, используют Postman для тестирования AJAX-запросов.
Иногда, для этих целей проще использовать браузер.
Когда Вы больше не беспокоитесь о куках для авторизации, если работаете со страницей, защищенной паролем. Вот как Вы можете редактировать и повторно отправлять запросы в Firefox.
Откройте инспектор и перейдите на вкладку «Сеть». Кликните правой кнопкой мыши по интересующему запросу, а затем выберите «Отредактировать» и «Отправить повторно». Теперь Вы можете менять все что угодно: исправить заголовок, отредактировать параметры и нажать «Отправить повторно».
Ниже я привел пример запроса, который был отправлен несколько раз с разными параметрами:
14. Точка останова в момент изменения DOM-элемента
DOM может быть забавным. Иногда, элементы в нем меняются по непонятной для Вас причине. Однако, когда Вам нужно отлаживать JavaScript, Chrome позволяет Вам приостановить выполнение кода, при изменении DOM-элемента. Щелкните правой кнопкой мыши по интересующему элементу в инспекторе, и выберите условие остановки выполнения.

В последние несколько лет благодаря появлению различных библиотек, таких как jQuery и Prototype, JavaScript завоевал лидирующее место среди языков для создания скриптов для веб проектов. Растущая популярность и простота использования привела к появлению полноценных приложений, например, Gmail, которые содержат тысячи строк JavaScript, выдвигающих к команде разработчиков повышенные требования к уровню владения инструментарием.
Результатом увеличения сложности приложений является необходимость в наличии мощных инструментов для отладки, которые позволяют быстро и эффективно найти источник ошибки. Простой вывод значений переменных с помощью функции alert() потерял свою актуальность.
В данном уроке проводится краткий обзор возможностей современных инструментов разработчиков, которые помогают сделать отладку JavaScript кода более простым процессом. Основное внимание будет уделяться возможностям браузера Chrome и дополнения Firebug для FireFox, но большинство описанных функций доступны и в других инструментах, например, Dragonfly для Opera.
Консоль - общий взгляд
В большинстве программ для разработчиков самым лучшим другом программиста будет консоль . Многоцелевая панель используется для журналирования сообщений об ошибках, проверки DOM, отладки кода JavaScript и множества других задач. В зависимости от браузера консоль вызывается разными командами (кроме прямого выбора через меню):
- в браузере Chrome и Dragonfly для Opera - Ctrl + Shift + I
- Firebug - F12
Консоль автоматически выводит ошибки в коде, которые выявляются в ходе выполнения скрипта. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода в соответствующее ей место.
Данные выводим в консоль
Консоль может не только показывать ошибки в коде скрипта. С помощью Console API и Command Line API можно управлять выводом данных в консоль. Самая известная и полезная команда .log().
При разработке кода формы очень полезно знать значения переменных, чтобы проверять правильность работы кода. Обычной практикой является использование функции alert() для визуального контроля. Однако, использование такого метода блокирует выполнение остальной части кода до нажатия кнопки в окне диалога.
Современным решением является использование метода console.log , который выводит значения переменных на панель консоли:
Console.log(“Captain’s Log”); // выводит “Captain’s Log” в панель консоли
Метод можно использовать для вывода вычисленных значений:
Function calcPhotos() { total_photos_diff = total_photos - prev_total_photos; // Выводим значения переменных в консоль console.log(total_photos_diff); }
Преимуществом такого подхода по сравнению с методом использования диалога alert() является то, что выполнение кода не прерывается, и разработчик может несколько раз выводить значения переменных для наблюдения за изменениями данных в реальном времени.
Var t = 3, p = 1; function calcPhotos(total_photos, prev_total_photos) { var total_photos_diff = total_photos - prev_total_photos; // Выводим значения в консоль console.log(total_photos_diff); // Обновляем значения t = t*1.3; p = p*1.1; } setInterval(function() { calcPhotos(t,p); },100);
Выделение сообщений
В выше приведенном примере цикл будет выводить много значений переменных в консоль. Однако, часто бывает удобно визуально разделять различные данные, чтобы эффективно выделять в коде места, требующие повышенного внимания. Для решения таких задач Console API имеет несколько методов.
console.info() : выводит иконку "информация" и выделяет цветом представляемую информацию. Данный метод удобно использовать для предупреждения о различных событиях.

console.warn() : выводит иконку "предупреждение" и выделяет цветом представляемую информацию. Удобно использовать для информации о выходе параметров за рамки ограничений.

console.error() : выводит иконку "ошибка" и выделяет цветом представляемую информацию. Удобно использовать для представления информации об ошибках и критических условиях.

Примечание: инструмент разработчика Chrome не имеет средств для различного представления информации в консоли.
Использование различных методов для вывода информации в консоль позволяет представить данные в наглядном виде. Представление информации можно улучшить с помощью объединения в блоки. Используется метод console.group() :
// Первая группа console.group("Photo calculation"); console.info("Total difference is now " + total_photos_diff); console.log(total_photos_diff); console.groupEnd(); // Вторая группа console.group("Incrementing variable"); console.log("Total photos is now: " + t); console.log("Prev total photos is now: " + p); console.groupEnd();
Данный пример сгруппирует информацию в консоли. Визуально е представление будет различаться в разных браузерах, на рисунке ниже представлен вид в Dragonfly для Opera:

Выше приведенные примеры представляют небольшой список доступных методов из Console API. Имеется много других полезных методов, которые описаны на официальной странице Firebug .
Прерывание хода выполнения скрипта
Вывод информации в консоль является полезным средством, но код может выполняться очень быстро и при этом отслеживать много переменных.
Чтобы облегчить процесс отладки можно прерывать ход выполнения кода в определенной точке с получением доступа к данным. Для этого использутся точки прерывания.
Работаем с точками прерывания
Для установки точки прерывания нужно перейти на закладку "Scripts " и выбрать нужный скрипт из списка. Теперь ищем строку, где нужно прервать ход выполнения скрипта, и жмем на поле с номером строки для активации - появится визуальный индикатор. Теперь перегружаем страницу и выполнение кода прервется в заданной точке:

Когда выполнение прервется, можно поместить курсор мыши над любой переменной и отладчик выведет подсказку со значением в текущий момент.
Затем можно продолжить выполнение кода с помощью специальных кнопок, которые располагаются вверху боковой панели:
На боковой панели можно отслеживать изменение состояния кода, включая динамику локальных и глобальных переменных.
Условные точки прерывания
В процессе отладки кода иногда требуется останавливать выполнение кода только при соблюдении определенных условий. Например, если в вашем скрипте есть цикл, каждая итерация которого совершается за 50 миллисекунд, то будет очень неудобно запускать процесс выполнения после остановки на каждом шаге, когда нам нужна лишь 300 итерация. Для таких случаев есть условные прерывания.

В примере на рисунке выполнение кода не будет прерываться до тех пор, пока значение перменной total_photos_diff не станет больше 200.
Для активации условного прерывания нужно нажать правую клавишу мыши на точке прерывания и выбрать пункт "Edit Breakpoint" для вывода диалога редактирования условий формирования прерывания.
Установка точки прерывания в коде
Не всегда удобно устанавливать точки прерывания с помощью интерфейса инструмента разработчика в браузере. Иногда проще запустить отладчик из кода специальной командой. В примере, приведённом ниже, показано, как вы можете прервать выполнение кода при соблюдении определенных условий:
If (total_photos_diff > 300) { debugger; // запускаем отладчик и прерываем выполнение кода }
Другие способы прервать выполнение кода
Кроме использования точки прерывания инструмент разработчика предоставляет другие возможности остановить выполнение кода в разных случаях.
Остановка при изменении DOM
Если вам нужно отладить часть кода, которая управляет изменениями DOM, то инструмент разработчика предоставляет в ваше распоряжение способ остановки выполнения кода при изменениях узла DOM.
На панели кода HTML при нажатии правой кнопки мыши на нужном элементе можно выбрать условия остановки кода (изменение атрибутов, добавление/удаление потомков, удаление элемента) при изменении DOM. Перегрузите код и при изменении элементов выполнение кода остановится.
Остановка при появлении всех или необрабатываемых исключений
Большинство инструментов разработчика позволяют останавливать выполнение скрипта при появлении исключений. В Chrome данный функционал может быть включен с помощью иконки "Pause " в нижней строке интерфейса.

Можно выбрать, для каких исключений будет выполняться остановка выполнения кода. Пример, приведенный ниже, демонстрирует одно необрабатываемое и одно обрабатываемое (блок try|catch) исключения:
Var t = 3, p = 1; function calcPhotos(total_photos, prev_total_photos) { var total_photos_diff = total_photos - prev_total_photos; // Первая группа console.info("Total difference is now " + total_photos_diff); // Обновляем значения t = t+5; p = p+1; // Необрабатываемое исключение if (total_photos_diff > 300) { throw 0; } // Обрабатываемое исключение if (total_photos_diff > 200) { try { $$("#nonexistent-element").hide(); } catch(e) { console.error(e); } } } setInterval(function() { calcPhotos(t,p); },50);
Введение в стек вызовов
Если ошибка появится при выполнении вашего скрипта, то выше описанные методы помогут остановить программу для анализа ошибки. Но не всегда сразу понятно, где скрывается причина.
Когда выполнение скрипта прерывается, обратите внимание на правую панель, на которой представлена полезная информация, среди которой содержится стек вызовов (Call stack).
Стек вызовов показывает полный путь, который привел к точке появления ошибки и остановки выполнения кода.
На представленном ниже рисунке ошибка намеренно сгенерирована в функции incrementValues() , что привело к остановке выполнения кода. инструмент разработчика показывает полный стек вызовов, что позволяет определить потенциально опасные места.

Заключение
Данный урок является отправной точкой для более детального изучения документации по тому инструменту, которым вы планируете активно пользоваться.
От автора: console.log может много сказать о приложении, но с его помощью нельзя по-настоящему заниматься отладкой кода. Новый JS дебагер в Firefox поможет вам писать код быстрее и без багов. Статья про принцип работы этого отладчика.
В этом примере мы откроем очень простое приложение, с помощью которого легко делается отладка JavaScript. Само приложение работает на базовых open source JS фреймворках. Откройте его в последней версии Firefox Developer Edition и запустите debugger.html с помощью комбинации клавиш Option + Cmd + S на Mac или Shift + Ctrl + S на Windows. Отладчик разделен на 3 панели: панель со списком файлов, панель кода и панель инструментов.

Панель инструментов разделена на тулбар, выражения для отслеживания, точки останова, стек вызовов и области.

Прекратите использовать console.log
Нам хочется использовать console.log для отладки кода. Просто добавляем вызов в код, чтобы узнать значение переменной, и все, так ведь? Такой подход будет работать, но он громоздкий и долгий. В этом пример мы будем пошагово выполнять приложение с помощью debugger.html для поиска значения переменной.
С помощью debugger.html можно погружаться вглубь код, просто добавив точку останова на строке. Точки останова ставят отладчик на паузу, чтобы вы могли посмотреть код. В этом примере мы добавим точку останова на строку 13 файла app.js.

Теперь добавьте задачу в список. Код остановится на функции addTodo, и мы сможем посмотреть в коде значение поля. Наведите курсор на переменную, чтобы увидеть ее значение и т.д. Так можно посмотреть якоря, апплеты, дочерние элементы и т.д.:

Эту же информацию можно найти на панели Области.
Когда скрипт на паузе, можно пошагово выполнять его строки с помощью тулбара. Кнопки Возобновить/Пауза делают именно то, что написано. Кнопка Перешагнуть выполняет текущую строку кода, Зайти – заходит внутрь функции, Выйти – выполняет текущую функцию до выхода из ее вызова.

Следить за значением переменной моно также с помощью выражений для отслеживания. Просто введите выражение в поле Выражения для отслеживания, и отладчик будет следить за ним во время выполнения кода. В примере выше можно добавить выражения title и to-do, и отладчик разобьет значения, когда они будут доступны. Особенно полезно, когда:
Вы пошагово выполняете код и следите за изменением значения;
Вы отлаживаете один и тот же код много раз и хотите увидеть общие значения;
Вы пытаетесь понять, почему эта чертова кнопка не работает.
С помощью debugger.html также можно проводить отладку приложений React/Redux. Как это работает:
Перейдите к компоненту, который хотите отладить.
Смотрите схему компонента слева (функции в классе).
Добавьте точки останова в подходящие функции.
Нажмите паузу и следите за свойствами и состояниями компонента.
Стек вызова упрощен, поэтому вы видите код приложения в перемешку с фреймворком.
debugger.html позволяет смотреть запутанный или минифицированый код, который может вызывать ошибки. Особенно полезно при работе с общими фреймворками типа React/Redux. Дебагер знает о компоненте, на котором вы нажали паузу, и покажет упрощенный стек вызова, схему компонента и свойства. Ниже разработчик, Amit Zur объясняет, как он использует отладчик кода в Firefox на JS Kongress:
Если хотите подробно изучить новый debugger.html, зайдите на Mozilla Developer Playground . Мы создали серию уроков, чтобы помочь разработчикам научиться эффективно использовать инструмент для отладки кода.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен примерно 2 года назад вместе с полным пересмотром Firefox DevTools. Мы хотели перевести DevTools на современные технологии, открыть их разработчикам по всему миру. А так как технология открыта, она может свободно вырасти в то, что маленькая группа в Mozilla и не могла себе представить.
JS – основа любого продвинутого веб-приложения, поэтому мощный отладчик был основной частью набора инструментов. Мы хотели создать что-то быстрое, легкое в использовании, адаптирующееся – способное отлаживать любой новый JS фреймворк. Мы решили использовать популярные веб-технологии, так как хотели работать ближе к сообществу. Этот подход улучшил бы сам отладчик – если бы мы приняли Webpack и начали внутренне использовать билд инструмент и карты исходников, мы бы захотели улучшить сопоставление исходников и горячую перезагрузку.
debugger.html написан на React, Redux и Babel. Компоненты React легкие, тестируемые и легко проектируемые. Для быстрого прототипирования UI и документации общих компонентов мы используем React Storybook. Это упрощает работу с разными JS фреймворкам (типа React). Babel front-end позволяет делать такие вещи, как показывать класс Component и его функции в левом сайдбаре. Мы также можем устанавливать точки останова на функции, и они не сдвинутся, если вы измените код.
Действия Redux – это чистый API для UI. Однако их также можно использовать для создания независимого CLI JS Debugger. В хранилище Redux есть селекторы для запроса текущего состояния отладки. Наши юнит тесты запускают действия Redux и имитируют ответы браузера. Интеграционные тесты приводят браузер в действие с Redux действиями отладчика. Сама функциональная архитектура спроектирована для тестирования.
Мы полагались на сообщество разработчиков Mozilla на каждом шаге. Проект был выложен на GitHub , и наша команда достучалась до разработчиков по всему миру, и они откликнулись. В самом начале для сообщества были критичны автоматические тесты. Тесты проводили регресс и документировали поведение, которое легко можно не доглядеть. Именно поэтому один из первых шагов был – написание юнит тестов для действий Redux и типов Flow для хранилища Redux. Фактически, сообщество обеспечило, что покрытие Flow и Jest помогло убедиться в том, что каждый файл был написан и протестирован.
Как разработчики, мы считаем, что инструменты тем сильнее, чем больше вовлечено разработчиков. Наша основная команда всегда была маленькая (2 человека), но в среднем за неделю было 15 помощников. Сообщество дало нам разные точки зрения, что помогло нам предвидеть сложности и написать функции, о которых мы и не могли мечтать. Сейчас мы форматируем стеки вызовов под 24 библиотеки. О многих мы даже не знали. Мы также показываем карты Webpack и Angular в дереве исходников.
Мы планируем перенести все Firefox DevTools на GitHub, чтобы их могли использовать и улучшать больше людей. Мы с радостью примем вашу помощь. Можете перейти на страницу нашего проекта debugger.html на GitHub. Мы написали целый список инструкций по запуску отладчика на своей машине, где вы можете менять все, что хотите. Используйте его для отладки JS кода для чего угодно – браузеров, терминалов, серверов, телефонов, роботов. Если видите, что можно улучшить, пишите нам на GitHub.
Время от времени разработчики совершают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой.
Процесс поиска и исправления ошибок называется отладкой и является нормальной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в отладке задач.
Сообщения об ошибках в IE
Самый простой способ отслеживания ошибок - включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку приведет вас к диалоговому окну, отображающему информацию о конкретной ошибке.
Поскольку этот значок легко упускать из вида, Internet Explorer дает вам возможность автоматически отображать диалоговое окно «Ошибка» всякий раз, когда возникает ошибка.
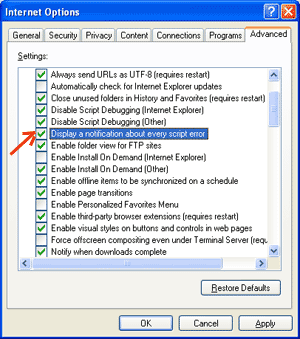
Чтобы включить эту опцию, выберите « Инструменты» → « Свойства обозревателя» → вкладка «Дополнительно». а затем, наконец, установите флажок «Показать уведомление о каждом скрипте», как показано ниже -

Сообщения об ошибках в Firefox или Mozilla
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое Консоль JavaScript или Консоль ошибок. Чтобы просмотреть консоль, выберите « Инструменты» → « Консоль ошибок» или «Веб-разработка».
К сожалению, поскольку эти браузеры не дают визуальной информации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками по мере выполнения вашего скрипта.

Уведомления об ошибках
Уведомления об ошибках, отображаемые в консоли или через диалоговые окна Internet Explorer, являются результатом как синтаксиса, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете нажать на ошибку, доступную в консоли ошибок, чтобы перейти к точной строке в скрипте с ошибкой.
Как отлаживать скрипт
Существуют различные способы отладки вашего JavaScript - Использовать JavaScript Validator
Один из способов проверить код JavaScript для странных ошибок - запустить его через программу, которая проверяет ее, чтобы убедиться, что она действительна и что она соответствует официальным синтаксическим правилам языка. Эти программы называются синтаксическими анализаторами или просто валидаторами для краткости и часто идут с коммерческими редакторами HTML и JavaScript.
Наиболее удобным валидатором для JavaScript является JavaScript Lint Дугласа Крокфорда, который доступен бесплатно в JavaScript Lint Дугласа Крокфорда.
Просто зайдите на эту веб-страницу, вставьте код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа будет анализировать ваш код JavaScript, гарантируя, что все определения переменных и функций следуют правильному синтаксису. Он также будет проверять инструкции JavaScript, такие как if и while, чтобы они также соответствовали правильному формату
Добавить код отладки в ваши программы
Вы можете использовать методы alert() или document.write() в своей программе для отладки вашего кода. Например, вы можете написать что-то следующее:
var debugging = true; var whichImage = "widget"; if(debugging) alert("Calls swapImage() with argument: " + whichImage); var swapStatus = swapImage(whichImage); if(debugging) alert("Exits swapImage() with swapStatus=" + swapStatus);
Изучая содержимое и порядок alert() по мере их появления, вы можете легко проверить работоспособность своей программы.
Как использовать отладчик JavaScript
Отладчик - это приложение, в котором все аспекты выполнения скрипта находятся под контролем программиста. Отладчики обеспечивают мелкомасштабный контроль над состоянием скрипта через интерфейс, который позволяет вам проверять и устанавливать значения, а также контролировать поток выполнения.
Как только сценарий загружен в отладчик, его можно запустить по одной строке за раз или дать указание остановиться на определенных контрольных точках. Когда выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете просматривать переменные для изменения их значений.
- Используйте много комментариев. Комментарии позволяют вам объяснить, почему вы написали сценарий так, как вы это делали, и объяснить особенно сложные разделы кода.
- Всегда используйте отступы, чтобы ваш код был легко читаемым. Отступы также облегчают вам сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скрипта.
- Напишите модульный код. По возможности группируйте свои заявления в функции. Функции позволяют группировать связанные операторы, а также тестировать и повторно использовать части кода с минимальными усилиями.
- Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые достаточно длинны, чтобы быть значимыми и описывать содержимое переменной или назначение функции.
- Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их в нижнем регистре или в верхнем регистре; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
- Проверять длинные скрипты модульным способом. Другими словами, не пытайтесь написать весь скрипт перед тестированием любой его части. Напишите часть и запустите ее, прежде чем добавлять следующую часть кода.
- Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
- Следите за кавычками. Помните, что кавычки используются парами вокруг строк и что оба кавычки должны быть одного и того же стиля (одного или двух).
- Следите за своими равными знаками. Вы не должны использовать один = для целей сравнения.
- Явным образом объявляю переменные с помощью ключевого слова var.
Забудьте об отладке при помощи console.log навсегда! Изучите, как использовать точки останова для отладки кода в инструментах разработчика Chrome
Перевод статьи Brandon Morelli : Learn How To Debug JavaScript with Chrome DevTools . Опубликовано с разрешения автора.

Поиск и исправление ошибок может быть затруднительным. Вы можете поддаться соблазну бесконтрольно использовать console.log() , чтобы заставить ваш код работать правильно. С этим покончено!
Эта статья о правильном пути отладки! Вы узнаете, как использовать инструменты разработчика Chrome для настройки точек останова и исследования кода. Такой подход часто наиболее эффективный способ поиска и исправления ошибок в коде.
В этом руководстве показано, как отлаживать одну конкретную проблему, но подобный рабочий процесс полезен для отладки всех типов ошибок JavaScript.
Шаг 1: Воспроизводим ошибку
Воспроизведение ошибки - первый шаг к отладке - означает обнаружение ряда действий, приводящих к её появлению. Возможно, вам придется воспроизводить баг многократно, поэтому желательно устранить любые ненужные шаги.
Чтобы воспроизвести ошибку, которую мы собираемся исправлять в ходе данного руководства, следуйте инструкциям ниже:
- Вот веб-страница, с которой мы будем работать в рамках этой статьи. Открывайте её в новой вкладке: ДЕМО .
- В демо для Number 1 введите 5 .
- Введите 1 для Number 2 .
- Нажмите Add Number 1 and Number 2 .
- Посмотрите на метку ниже инпутов и кнопки. Она говорит, что 5 + 1 = 51 .
Упс. Это неверный результат. Результат должен быть равен 6 . Это и есть ошибка, которую мы собираемся исправить.
Шаг 2: Приостанавливаем выполнение кода с помощью точки останова
DevTools позволяет приостановить ваш код посреди его выполнения и получить значения всех переменных в этот момент времени. Инструмент для приостановки кода называется точкой останова. Попробуйте прямо сейчас:
- Вернитесь к демо и откройте DevTools, нажав Command+Option+I (Mac) или Control+Shift+I (Windows, Linux).
- Перейдите во вкладку Sources .
- Нажмите Event Listener Breakpoints , чтобы развернуть меню. DevTools раскрывает список категорий событий, таких как Animation и Clipboard .
- Разверните категорию событий Mouse .
- Выберите click .
- Вернувшись к демо, снова нажмите Add Number 1 and Number 2 . DevTools приостановит работу и выделит строку кода в панели Sources :
Когда вы выбираете click, вы устанавливаете точку останова на основе всех событий click . Когда происходит клик по любой ноде и эта нода имеет обработчик события click , DevTools автоматически останавливает исполнение на первой строке кода обработчика click для этой ноды.
Шаг 3: Исследуем код
Одна из распространенных причин ошибок заключается в том, что скрипт выполняется в неправильном порядке. Исследуя код, вы можете выполнять код по одной строке за раз, и выяснить, где именно он выполняется в неожиданном порядке. Попробуйте прямо сейчас:
- На панели Sources в DevTools нажмите Step into next function call .
Эта кнопка позволяет вам осуществить выполнение функции onClick() по одной строке за раз. DevTools остановит выполнение и выделит следующую строку кода:
If (inputsAreEmpty()) {
- Теперь нажмите кнопку Step over next function call .
Это говорит DevTools выполнить функцию inputAreEmpty() , не заходя в неё. Обратите внимание, что DevTools пропускает несколько строк кода. Это происходит из-за того, что inputAreEmpty() расценивается как false , поэтому блок кода оператора if не выполняется.
Это основная идея исследования кода. Если вы посмотрите на код get-started.js , вы увидите, что ошибка, вероятно, находится где-то в функции updateLabel() . Вместо того, чтобы исследовать каждую строку кода, вы можете использовать другой тип точки останова, чтобы приостановить код ближе к месту ошибки.
Шаг 4: Устанавливаем другую точку останова
Наиболее распространены точки останова, устанавливаемые на строках кода: когда у вас есть определенная строка кода, которую вы хотите приостановить. Попробуйте прямо сейчас:
- Посмотрите на последнюю строку кода в updateLabel() :
Слева от кода вы можете увидеть номер этой конкретной строки: 32 . Нажмите на него. DevTools поместит синюю иконку поверх номера. Это означает, что на этой строке есть точка останова. DevTools теперь всегда будет приостанавливаться до неё.
- Нажмите кнопку Resume script execution :
Сценарий будет выполняться до тех пор, пока не встретит точку останова.
- Посмотрите на уже выполненные строки кода в updateLabel() . DevTools выводит значения addend1 , addend2 и sum .
Значение sum выглядит подозрительно. Похоже, оно расценивается в качестве строки, а должно быть числом. Это и может быть причиной нашей ошибки.
Шаг 5: Проверяем значения переменных
Другая распространенная причина ошибок: переменная или функция генерируют значения, отличные от ожидаемых. Чтобы увидеть, как значения меняются со временем, многие разработчики используют console.log() , но console.log() может утомлять и быть неэффективным по двум причинам. Во-первых, вам может потребоваться вручную отредактировать код с большим количеством вызовов console.log() . Во-вторых, вы можете не знать точно, какая переменная связана с ошибкой, поэтому вам может потребоваться залогировать множество переменных.
Watch Expressions - альтернатива от DevTools для console.log() . Используйте Watch Expressions для отслеживания значения переменных во времени. Как следует из названия, Watch Expressions не ограничиваются только переменными. Вы можете сохранить любое допустимое выражение JavaScript в Watch Expression. Попробуйте прямо сейчас:
- На панели Sources DevTools нажмите Watch . Секция раскроется.
- Нажмите Add Expression .
- Введите typeof sum .
- Нажмите Enter. DevTools покажет: typeof sum: "string" . Значение справа от двоеточия является результатом вашего Watch Expression.
Как и предполагалось, sum расценивается в качестве строки, а должна быть числом. Это причина нашей ошибки в демо.