Как правильно сохранять изображения в Photoshop? Как сохранить картинку в фотошопе для разных целей: обычное фото, на прозрачном фоне и без потери качества.
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):

Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:

- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:

В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.

Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем - кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник - научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время - много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с - это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .

Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. - необходимо использовать Save for Web.


JPEG или PNG?
JPEG - для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG - для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 - для компьютера и 720×1280 - для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:

Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.

Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif.
В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png.
Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
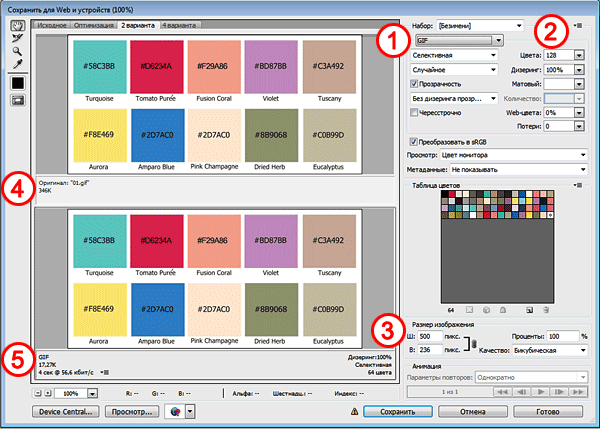
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
![]()
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
![]()
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
![]()
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
![]()
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
![]()
Появиться окно с настройками сохраняемого изображения.
![]()
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
Как сохранять в GIF
Выбирайте формат GIF.
![]()
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
![]()
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.



