Создание и настройка счетчика яндекс метрики. Установка Яндекс Метрики на WordPress
Каждый день в интернете появляются тысячи новых сайтов различных направлений и тематик, но конечная цель каждого из них - информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика – это бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который демонстрирует информацию в красочных отчетах, графиках, диаграммах и наглядно показывает все то, что пользователи совершали на сайте. Да-да, Яндекс.Метрика содержит видеозаписи визитов пользователей на ваш сайт! Они позволяют оценить не только то, на каких областях страницы пользователь проводил больше всего времени, куда нажимал и на какую страницу переходил далее, но и оценить, как сайт отображался на устройстве именно этого пользователя.
Основные данные, которые содержат отчеты Яндекс.Метрики
- Источники трафика – откуда пришла аудитория: поиск, реклама, соцсеть, рассылка и пр.
- Аудитория – демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет по конверсиям - какое количество покупок, отправок форм на сайте, кликов, просмотров совершили посетители сайта, какой аудиторией и с какого источника.
- Технологии - данные по устройствам пользователей (ПК, смартфоны, планшеты), ОС, разрешению экрана, с которых был совершен визит.
- Данные мониторинга - нагрузка на сайт, время загрузки страниц, результаты проверки работоспособности сайта.
- Данные по электронной коммерции (для интернет-магазинов) – сводка по заказам, суммам покупок, популярным товарам и многое другое.
В противном случае, владельцы сайтов, на которых отсутствуют счетчики веб-аналитики, не смогут получить информацию о том, откуда приходит к ним на сайт аудитория, в каком количестве, какого качества, и, что немаловажно, не смогут определить, какой канал является наиболее рентабельным.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы пошагово разберем, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
Далее нужно создать счетчик. Для этого нажимаем на желтую кнопку «Добавить счетчик» и попадаем на страницу регистрации нового счетчика.
 63.64 KB
63.64 KB
В поле Адрес сайта вводим домен сайта без http/https. Например, site.ru или site.ru/category/ - если требуется установить отдельный счетчик для раздела или страницы сайта.
Также можно указать дополнительные адреса сайтов, если вы планируете создать единый счетчик для нескольких сайтов, либо установить настройку «Принимать данные только с указанных адресов» - чтобы в отчетах информация отображалась только по вашему сайту:  25.53 KB
25.53 KB
Выбираем часовой пояс в соответствии с местонахождением компании – для точности данных в отчетах о дате и времени посещений.
Далее активируем сбор информации для отчетов по вебвизору, картам скроллинга, кликов и аналитике форм – в эти отчеты попадают подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
После этого появляется экран с дополнительными настройками и кодом счетчика, который необходимо установить на все страницы вашего сайта (либо на определенный раздел, если вы создаете отдельный счетчик для конкретного раздела).
Дополнительные настройки счетчика
При клике на подзаголовок «Дополнительные настройки» появляется список, в котором вы можете установить доп.опции:
- Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
- Асинхронный код.
Эта настройка активна по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страницы вашего сайта и не блокировал ее.
Асинхронный код выглядит так:
 При выключенной опции код будет иметь следующий вид:
При выключенной опции код будет иметь следующий вид:
 В коде отключена опция "Асинхронного кода"
В коде отключена опция "Асинхронного кода" - Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги В одну строку » отвечает за вид кода счетчика. При включенной опции код будет выглядеть так:
- Запрет отправки на индексацию страниц сайта . Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте.
- Информер
. Если включить эту настройку, в футере (нижняя часть) сайта будет отображаться значок с информацией о трафике вашего сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на ваш сайт и прокрутил страницу до футера.

- Альтернативный CDN . Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном «Альтернативном CDN» код счетчика может отправлять предварительный запрос к mc.yandex.ru для экономии трафика.
- Отправка в Метрику данных электронной коммерции . Важная настройка, если у вас интернет-магазин. Опция позволяет подключить Ecommerce через интерфейс и собирать данные о количестве заказов, сумме покупок и др. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле Имя контейнера данных . Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте на странице Яндекс.Помощь .
- Валюта. Настройка отвечает за то, в какой валюте будут выводиться данные по стоимости заказа и среднего чека в отчетах электронной коммерции. Выбирайте тот вариант, который используется на вашем сайте – если стоимость товаров представлена в рублях - выбирайте Российский рубль.
- Тайм-аут визита в минутах . Количество времени бездействия пользователя на вашем сайте, после которого визит считается завершенным. По умолчанию тайм-аут составляет 30 минут. Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышкой, то для корректного сбора информации тайм-аут рекомендуется увеличить (насколько – надо исходить из длительности видеоматериалов на вашем сайте). Максимальное время, которое можно установить – 360 минут.
 Настройка "В одну строку" сокращает внешний вид кода
Настройка "В одну строку" сокращает внешний вид кода
На этом дополнительные настройки заканчиваются. В большинстве случаев в данном разделе будет активна только опция Асинхронный код и, в случае, если счетчик настраивается для интернет-магазина - последний пункт, отвечающий за отправку данных электронной коммерции.
Важный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, нужно обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек выводится внизу, под всеми настройками. Находится он в черном контейнере.
Кликните на желтую кнопку Скопировать код и для удобства сохраните его в текстовом файле txt.
На странице с настройками прокручиваем вниз и нажимаем на кнопку «Начать пользоваться». 
Но перед тем, как в отчеты начнут собираться данные, код счетчика необходимо установить на ваш сайт.
Установка кода на сайт
Предусмотрено несколько вариантов установки:
- добавить в HTML-код,
- установить через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Открываем код шаблона на сайте и добавляем счетчик в пределах тегов
или как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.Если на сайте используется несколько шаблонов – добавляем код счетчика в каждый из них.
Затем открываем сайт в браузере и проверяем, что код присутствует на страницах. Для этого комбинацией клавиш Ctrl+U открываем код сайта, скроллим страницу и ищем глазами код счетчика. Либо запускаем строку поиска по странице комбинацией клавиш Ctrl+F, вводим латиницей Metrika, нажимаем Enter и смотрим результат – если счетчик добавлен успешно, вы его увидите в коде: 
Виджеты CMS и конструкторы сайтов
Вариант 1. Для некоторых систем есть готовые плагины . Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае - 49906027. Его можно найти рядом с названием в общем списке счетчиков.
Вариант 2. Если плагина нет, код счетчика нужно вставить в поле для произвольного html-блока. Подробнее об установке кода счетчика через CMS или конструктор сайтов читайте в Помощи .
Системы управления тегами
Google Tag Manager: создаем новый тег с шаблоном Custom HTML, вставляем в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
В других системах управления тегами предусмотрено аналогичное поле для вставки произвольного html-кода. А в Tealium, интегрированном с Метрикой, достаточно указать номер вашего счетчика в соответствующем поле.
После того, как вы успешно установили код на вашем сайте, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок сменится с желтого на зеленый цвет.
Приветствую читателей сайта. В этом обзоре попробуем описать мощный инструмент статистики Яндекс Метрику. Хочу сразу попросить прошение, что статья получилась объемной, так как все затронуть за одни раз невозможно. Поэтому тема Метрики будет разбита на несколько частей. В этой части выложу подробную инструкцию о создании, настройке и установке кода счетчика Yandex.Metrika на сайт .
Почему выбирают информер от Яндекса
В недалеком прошлом самым популярным сервисом статистики считался LiveInternet. Кроме всех прочих достоинств он имел наглядный информер, который можно было настроить под стилистику своего сайта.
Но времена изменились. Появились достойные конкуренты Лайвинтернету от самих поисковых систем: Yandex.Metrika и Google Аналитикс. Каждый из них обладал своими достоинствами и недостатками. У Яндекс.Метрики появился хороший, информативный счетчик и сервис вебвизор, который следил за поведением посетителей на страницах (о нем поговорим позже). У аналитики от Гугла более расширенный функционал.
Что вы получите, установив счетчик статистики именно от Яндекс:
- Дает возможность следить за изменением посещаемости, не вдаваясь в глубокую аналитику. Сервис организован очень просто. На главной странице вы сразу увидите источники трафика, количество посетителей, просмотров и многое другое. Можно выбрать любой временной промежуток для отображения информации
- Сможете наблюдать за поведением пользователей. Для этих целей реализована карта кликов, вебвизор, тепловые зоны страницы, скроллинг и т.д.
- Можно задавать цели для вашего проекта (как это сделать поговорим позже). Благодаря этому можно найти возможные проблемы, по которым люди уходят с сайта
- Проводить анализ эффективности рекламных компаний (AdSense, Direct, контекстной рекламы и т.д.), сравнивая источники трафика. Например. Есть услуга заказа целевого звонка (она платная), получаете несколько номеров телефона от сервиса и размещаете каждый номер в различных источниках. Люди будут звонить, а вы увидите, с какого источника больше пришло звонков, значит, он более эффективен
- Сервис органично взаимодействует с контекстной рекламой Я.Директ. Если вы им пользуетесь, то Metrika поможет повысить эффективность рекламных компаний и сбережет деньги
- Кроме выше перечисленного, сервис обладает еще целым рядом «плюшек». Он покажет точный процент отказов на сайте, поисковые запросы по которым заходили на страницу, и на какую заходили, и многое другое
Как создать и настроить счетчик для сайта в Яндекс.Метрике

Открывается окно создания нового счетчика и добавления интернет-ресурса в Yandex.Metrika.

- «Имя» – вводите название своего проекта. Это нужно чисто для вас, чтобы в списке доступных счетчиков можно было найти именно тот сайт, который нужен вам
- «Адрес сайта» – здесь все понятно. Пишем URL веб-ресурса
- «Дополнительные адреса» . В этом поле можно указать другие (альтернативные) УРЛ, на которых может находиться сайт. Например, адрес с WWW и без него. Если нужно ставим галочку «Принимать данные только с указанных сайтов». Это необходимо, чтобы сделать статистику более точной, исключить из нее данные «левых» сайтов
- «Часовой пояс» . Все ясно, указываем пояс, где вы находитесь. Нужно для корректного отображения времени в данных статистики
- «Валюта» . Применяется, если вы участвует в партнерской программе Я.Директ (для учета дохода) и для задания ценности цели (об этом позже)
- «Тайм-аут визита» . В этом поле указываете число в минутах от 30 до 360. Это значит, по истечению указанного времени, если посетитель бездействует, визит будет считаться законченным
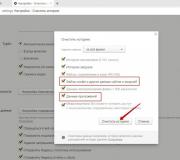
Ставим галочку и принимаем условия пользовательского соглашения. Нажимаем кнопку «Создать счетчик» . Следующий шаг – настройка счетчика Яндекс Метрика . Перед вами откроется окно с настройками:

Разберем каждый пункт в отдельности:
- Вебвизор, карта скроллинга… Если вы хотите, чтобы в статистике учитывалось поведение пользователей на станицах сайта, то ставим галочку
- Отслеживание хэша… Если ваш проект использует на Ajax, отмечаем этот пункт
- Асинхронный код. Он установлен по умолчанию. Нужен для того, чтобы код не замедлял загрузку сайта (так как он написан на Java-скрипт, то загружаться будет параллельно странице)
- Запрет отправки… Честно говоря, вообще не понятная опция. Она запрещает отравлять на индексацию страницы, на которых установлен код
- Информер . Это герой нашей статьи. Он отображает количество посетителей, просмотров сайта за сутки. Выбрав эту опцию, справа появится пример, как он будет выглядеть. Рядом нажимаем кнопку «Настроить», если хотите изменить внешний его вид (об этом чуть ниже)
- Отправка данных электронной коммерции . Это нужно для подключения Ecommerce (получение данных о товарах)
- Альтернативный CDN . Если в некоторых регионах, странах ограничено использование сервисов Яндекс, то этот пункт позволяет учитывать статистику таких посещений. Недостаток – замедляет загрузку страницы

Информер Метрики представлен в трех основных типоразмерах: 88 в ширину, 31 в высоту, 80 на 31 соответственно и 80 на 15. Нажимая на каждую из иконок с указанием размеров, будут менять некоторые пункты настроек. Следить за внешними изменениями можно на наглядном примере, показанном чуть выше этого окна (указан на предыдущем скриншоте).
В настройках можно менять:
- Фон , на котором будут отображаться цифры посещаемости. Можно выбрать из палитры, нажав на квадрат или ввести код цвета в поле радом
- Градиент . Визуальное изменение оттенка фона сверху вниз. Это изменение видно, только если присматриваться (это так для меня)
- Цвет текста . Можно выбрать цвет букв и циферок. Плохо, что нет возможности самостоятельно задавать цвет
- Цвет стрелки . Выбираете какая будет стрелка, фиолетова или серая. Тоже не густо
- Тип . Не понял, что при этом может измениться. Кто знает, то пишите в комментариях
Для других типоразмеров будет появляться выбор, что именно отображать на счетчике: просмотры, визиты или посетителей
Вот теперь можно нажимать «Сохранить» . Мы закончили настройку счетчика Яндекс Метрика для сайта , теперь его нужно установить на сайт. Остается один момент, после любых изменений в настройках, будет менять и код, которые вставляется на сайт. Поэтому, его нужно заново перезолить на сайт.
Если необходимо изменить настройки уже добавленного ранее сайта, то нажимаем на «шестеренку» напротив названия проекта. Далее на ссылку «Код счетчика» и вносите изменения.

Установка кода
Ниже настроек находится код, сгенерированный системой. Он меняется, если вы выбираете ту или иную опцию. Именно его нужно вставить в html сайта. Стоит обратить внимание. Код счетчика Яндекс.Метрика состоит из двух частей.

Первая часть
– это код информера посещаемости
. Его можно вставлять в любое место сайта, где вы хотите видеть его.
Вторая часть
является основной. Ее устанавливать нужно как можно ближе к началу страницы. Это связано с тем, чтобы он как можно быстрее загрузился и стал учитывать статистику вашего ресурса.
Просто нажимаем кнопку «Скопировать» и вставляем его части в html сайта. Можно выделять и копировать его по частям, кому как нравится. У меня информер и основная часть находится в сайдбаре. А по поводу того, что код Yandex.Metrika вставлять в начале странице, то это не так важно, потому что, пользователь ее увидит только после ее загрузки, а соответственно, никаких действий совершать не будет. А к тому времени и сам счетчик уже загрузится, тем более, он загружается асинхронно.
После установки информер может сразу и не заработать (вместо него будет отображаться пустой прямоугольник). Ему нужно некоторое время, чтобы система поняла, что от нее нужно и начала учитывать и показывать число посетителей.
Яндекс Метрика счетчик на сайт мы уже поставили . Далее можно настроить другие полезные функции сервиса статистики (вебвизор, цели), но это тема другой статьи.
Чтобы у Вас никогда не возникло вопроса, после или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах. Инструкция актуальна для 2019 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru , и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.

Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.

Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».

После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».

Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.

Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами
. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.htm l или index.php .
Открываем файл для редактирования. Находим раздел
— он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий
. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, , анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных . Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом - и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики - лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика - это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP - в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.

2. Создание информера
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика - название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта - здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта - это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта - денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах - по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».


3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
- Вебвизор
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере - в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
- Для XML сайтов
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
- Информер
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» - таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!

Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг - обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой - она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы - это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей - выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, ).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.

Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика - кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Зачем нужна Яндекс Метрика
Система аналитики Яндекс Метрика показывает владельцу сайту полную информацию о состоянии ресурса, о посетителях, скорости загрузки страниц, конверсиях и много чего ещё. Используя эту систему аналитики можно полноценно управлять сайтом и понимать важнейшие текущие показатели. Поэтому я рекомендую каждому установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Тем более, что система полностью бесплатна!
Начальная настройка счетчика
Для начала установки счетчика нам нужен аккаунт на Яндексе. Предположим, что у нас он уже есть. Идем на страницу https://metrika.yandex.ru и подключаемся к системе.
После подключения к системе вы увидите интерфейс добавления счетчика.
 Добавьте свой первый счетчик прямо сейчас!
Добавьте свой первый счетчик прямо сейчас! Нажимаем на «Добавить счетчик» и переходим к самому важному процессу — первичной настройке счетчика Яндекс Метрики для своего сайта.

На этом шаге появляется несколько важных моментов:
- Доменное имя прописываем без протокола (http или https)
- Тайм-аут визита можно попробовать изменить на меньшее значение. Данный параметр влияет на количество визитов. Если вы поставите меньшее значение, то получите немного больше визитов. Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента
- Нужно согласиться с условиями предоставления услуг

- Поставить птичку на пункте «Вебвизор, карта скроллинга»;
- В одну строку;
НЕ СТАВИТЬ птичку на «Информере» (расскажу ниже почему)
Внизу страницы сформируется код, который нужно вставить на сайт
 Код Метрики для вставки на сайт
Код Метрики для вставки на сайт Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что лучше размещать счетчик ближе к началу страницы. Я ставлю его после тега
Рекомендация «ставить выше» имеет под собой вполне очевидный плюс: данные счетчика начинают поступать раньше, несмотря на асинхронную загрузку. А чем раньше начинают поступать данные — тем лучше.Установка Яндекс Метрики на WordPress
На Вордпресс установить счетчик можно несколькими путями:
- с помощью плагина (так себе способ), для новичка подойдет
- непосредственно в код шаблона (подойдет для опытных пользователей)
Плагин можно скачать непосредственно из репозитория Вордпресс (используйте строку поиска во вкладе «Плагины»-«Добавить новый» прямо в админке вашего сайта). По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Установка стандартная. В настройках нужно будет указать либо номер счетчика (он написан в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной установке кода метрики нам понадобится файл header.php активной темы. В нем находим тег
и сразу после него ставим сгенерированный код.Как установить метрику на Joomla
Для джумлы ситуация аналогичная. Можно подобрать плагин (что малоцелесообразно), а можно произвести установку вручную. Для этого понадобится файл index.php текущего шаблона. Нужно найти в нем тег
и сразу после него вставить сгенерированный метрикой код.Ставим яндекс метрику на 1С-Битрикс
Часто подписчики спрашивают о том, как добавить код метрики в битрикс. На самом деле, в 1С-Битрикс установка аналогичная. Разница лишь в том, что нужный нам файл header.php может находиться не в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битриксе). Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то вам нужно проверить всего лишь 2 места:
- local/templates/ваш_шаблон
- bitrix/templates/ваш_шаблон
В файле header.php ищем тег
, после которого вставляем сгенерированный код Яндекс Метрики.Установка Метрики на ModX
С системой ModX ситуация несколько иная. Для корректной установки нужно сначала создать соответствующий чанк, в котором разместить код метрики.
 Создаем чанк Яндекс Метрики в ModX
Создаем чанк Яндекс Метрики в ModX Затем уже этот чанк выводится на сайте. В данном примере — в подвале страниц (файле footer.php)
 Вывод чанка с Метрикой в ModX
Вывод чанка с Метрикой в ModX После этого метрика начнет собирать данные.
Как установить Метрику на Opencart?
На опенкарт счетчик метрики ставится очень просто. Идем в директорию /catalog/view/theme/default/template/common, (если шаблон стандартный) и там находим файл header.tpl и вставляем в него сгенерированный метрикой код после тега
. Установка завершена!Ставим счетчик Яндекс Метрики на WIX
Установка системы аналитики на WIX очень простая. Нужно в аккаунте выбрать домен, для которого будем устанавливать метрику, далее раздел «Веб-Аналитика», в открывшееся поле вставляем номер счетчика и сохраняем изменения. Всё!

После этого действия аналитика уже начнет собирать данные вашего сайта.
Вопрос-ответ
В: Как проверить, поступают ли данные?
О: В списке счетчиков иконка должна стать зеленой
В: Я установил счетчик, но данные не поступают
О: Скорее всего, у вас сайт кэширует страницы. Очистите кэш сайта, заодно и кэш браузера (Ctrl+F5). Это тоже будет нелишним
В: Как настроить виджеты в Яндекс Метрике?
О: На эту тему у нас выйдет большая статья
В: Какие самые важные отчеты в Яндекс Метрике?
О: Следите за сайтом, статья на эту тему уже пишется!