Установка Яндекс.Метрики на лендинг и полезные настройки счетчика. Создание и настройка счетчика яндекс метрики
Каждый день в интернете появляются тысячи новых сайтов различных направлений и тематик, но конечная цель каждого из них - информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика – это бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который демонстрирует информацию в красочных отчетах, графиках, диаграммах и наглядно показывает все то, что пользователи совершали на сайте. Да-да, Яндекс.Метрика содержит видеозаписи визитов пользователей на ваш сайт! Они позволяют оценить не только то, на каких областях страницы пользователь проводил больше всего времени, куда нажимал и на какую страницу переходил далее, но и оценить, как сайт отображался на устройстве именно этого пользователя.
Основные данные, которые содержат отчеты Яндекс.Метрики
- Источники трафика – откуда пришла аудитория: поиск, реклама, соцсеть, рассылка и пр.
- Аудитория – демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет по конверсиям - какое количество покупок, отправок форм на сайте, кликов, просмотров совершили посетители сайта, какой аудиторией и с какого источника.
- Технологии - данные по устройствам пользователей (ПК, смартфоны, планшеты), ОС, разрешению экрана, с которых был совершен визит.
- Данные мониторинга - нагрузка на сайт, время загрузки страниц, результаты проверки работоспособности сайта.
- Данные по электронной коммерции (для интернет-магазинов) – сводка по заказам, суммам покупок, популярным товарам и многое другое.
В противном случае, владельцы сайтов, на которых отсутствуют счетчики веб-аналитики, не смогут получить информацию о том, откуда приходит к ним на сайт аудитория, в каком количестве, какого качества, и, что немаловажно, не смогут определить, какой канал является наиболее рентабельным.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы пошагово разберем, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
Далее нужно создать счетчик. Для этого нажимаем на желтую кнопку «Добавить счетчик» и попадаем на страницу регистрации нового счетчика.
 63.64 KB
63.64 KB
В поле Адрес сайта вводим домен сайта без http/https. Например, site.ru или site.ru/category/ - если требуется установить отдельный счетчик для раздела или страницы сайта.
Также можно указать дополнительные адреса сайтов, если вы планируете создать единый счетчик для нескольких сайтов, либо установить настройку «Принимать данные только с указанных адресов» - чтобы в отчетах информация отображалась только по вашему сайту:  25.53 KB
25.53 KB
Выбираем часовой пояс в соответствии с местонахождением компании – для точности данных в отчетах о дате и времени посещений.
Далее активируем сбор информации для отчетов по вебвизору, картам скроллинга, кликов и аналитике форм – в эти отчеты попадают подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
После этого появляется экран с дополнительными настройками и кодом счетчика, который необходимо установить на все страницы вашего сайта (либо на определенный раздел, если вы создаете отдельный счетчик для конкретного раздела).
Дополнительные настройки счетчика
При клике на подзаголовок «Дополнительные настройки» появляется список, в котором вы можете установить доп.опции:
- Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
- Асинхронный код.
Эта настройка активна по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страницы вашего сайта и не блокировал ее.
Асинхронный код выглядит так:
 При выключенной опции код будет иметь следующий вид:
При выключенной опции код будет иметь следующий вид:
 В коде отключена опция "Асинхронного кода"
В коде отключена опция "Асинхронного кода" - Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги В одну строку » отвечает за вид кода счетчика. При включенной опции код будет выглядеть так:
- Запрет отправки на индексацию страниц сайта . Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте.
- Информер
. Если включить эту настройку, в футере (нижняя часть) сайта будет отображаться значок с информацией о трафике вашего сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на ваш сайт и прокрутил страницу до футера.

- Альтернативный CDN . Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном «Альтернативном CDN» код счетчика может отправлять предварительный запрос к mc.yandex.ru для экономии трафика.
- Отправка в Метрику данных электронной коммерции . Важная настройка, если у вас интернет-магазин. Опция позволяет подключить Ecommerce через интерфейс и собирать данные о количестве заказов, сумме покупок и др. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле Имя контейнера данных . Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте на странице Яндекс.Помощь .
- Валюта. Настройка отвечает за то, в какой валюте будут выводиться данные по стоимости заказа и среднего чека в отчетах электронной коммерции. Выбирайте тот вариант, который используется на вашем сайте – если стоимость товаров представлена в рублях - выбирайте Российский рубль.
- Тайм-аут визита в минутах . Количество времени бездействия пользователя на вашем сайте, после которого визит считается завершенным. По умолчанию тайм-аут составляет 30 минут. Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышкой, то для корректного сбора информации тайм-аут рекомендуется увеличить (насколько – надо исходить из длительности видеоматериалов на вашем сайте). Максимальное время, которое можно установить – 360 минут.
 Настройка "В одну строку" сокращает внешний вид кода
Настройка "В одну строку" сокращает внешний вид кода
На этом дополнительные настройки заканчиваются. В большинстве случаев в данном разделе будет активна только опция Асинхронный код и, в случае, если счетчик настраивается для интернет-магазина - последний пункт, отвечающий за отправку данных электронной коммерции.
Важный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, нужно обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек выводится внизу, под всеми настройками. Находится он в черном контейнере.
Кликните на желтую кнопку Скопировать код и для удобства сохраните его в текстовом файле txt.
На странице с настройками прокручиваем вниз и нажимаем на кнопку «Начать пользоваться». 
Но перед тем, как в отчеты начнут собираться данные, код счетчика необходимо установить на ваш сайт.
Установка кода на сайт
Предусмотрено несколько вариантов установки:
- добавить в HTML-код,
- установить через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Открываем код шаблона на сайте и добавляем счетчик в пределах тегов
или как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.Если на сайте используется несколько шаблонов – добавляем код счетчика в каждый из них.
Затем открываем сайт в браузере и проверяем, что код присутствует на страницах. Для этого комбинацией клавиш Ctrl+U открываем код сайта, скроллим страницу и ищем глазами код счетчика. Либо запускаем строку поиска по странице комбинацией клавиш Ctrl+F, вводим латиницей Metrika, нажимаем Enter и смотрим результат – если счетчик добавлен успешно, вы его увидите в коде: 
Виджеты CMS и конструкторы сайтов
Вариант 1. Для некоторых систем есть готовые плагины . Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае - 49906027. Его можно найти рядом с названием в общем списке счетчиков.
Вариант 2. Если плагина нет, код счетчика нужно вставить в поле для произвольного html-блока. Подробнее об установке кода счетчика через CMS или конструктор сайтов читайте в Помощи .
Системы управления тегами
Google Tag Manager: создаем новый тег с шаблоном Custom HTML, вставляем в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
В других системах управления тегами предусмотрено аналогичное поле для вставки произвольного html-кода. А в Tealium, интегрированном с Метрикой, достаточно указать номер вашего счетчика в соответствующем поле.
После того, как вы успешно установили код на вашем сайте, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок сменится с желтого на зеленый цвет.
Всем привет! По просьбам моих читателей я продолжаю свою тему о веб аналитике, о самых популярных инструментах оценки посещаемости, которыми пользуются многие блоггеры. Я подготовил для своих читателей подробный пошаговый мануал по установке кода счетчика Яндекс Метрики на свой сайт , сделал специальный видеоролик и наглядные картинки по работе с важными функциями и параметрами. С помощью этого руководства любой блоггер сможет без труда создать свой аккаунт в этой системе веб-инструментов. А для ценителей моих seo-шпаргалок я подготовил небольшой сюрприз — подборку готовых качественных поисковых запросов на тематику «Яндекс Метрика», распределенных по общим темам.
Установка Яндекс Метрики на свой сайт
Чтобы пользоваться полезными инструментами Метрики, сначала нужно создать свой аккаунт в поисковой системе Яндекс. Как это сделать я здесь писать не буду — уверен, что почти у всех блоггеров Рунета он есть, и возможно даже не один. Когда Вы войдете под своим логином и выберите из предлагаемых услуг Яндекс Метрику. Вы попадете на следующий экран, где Вас пригласят познакомиться с этим сервисом поближе:

Как и любая система веб аналитики, Яндекс Метрика собирает различные параметры и измерения с помощью своего специального счетчика. Вот его и придется нам с Вами устанавливать на свой сайт, учитывая при этом разное число параметров для более четкой и детальной оценки посещений. Нажав кнопку «Получить счетчик», мы попадаем в специальный опросник с пятью вкладками:

На первой странице мы должны заполнить следующие графы:
- Наименование . Указываем название нашего счетчика. Обычно это или название нашего сайта, или просто пишем «мой блог».
- Адрес сайта . Указываем URL домена нашего блога (адрес главной страницы). Во избежании потерь данных обязательно указываем главное зеркало нашего веб-ресурса.
- Чек-бокс об уведомлении . Ставим «птичку» рядом с пунктом о получении сообщений работоспособности счетчика с помощью электронной почты или посредством SMS. Я всегда выбираю первый вариант, потому что уверен за работоспособность своего хостера.
- Выбор региона . Важный элемент в установке базовых установок для правильного сбора статистики посещений. Находим свой регион и выбираем.
- Чек-бокс о принятии условий . Стандартный вариант пользовательского соглашения о том, что мы пользуемся сервисом Яндекс Метрика, обязуясь следовать определенным правилам.
После всех вышеописанных процедур переходим по кнопке «Продолжить» на следующую вкладку, где нам предложат выбрать основные настройки счетчика:

Сначала нам необходимо указать наличие в нашем счетчике следующих дополнений:
- Вебвизор . Уникальный инструмент, который позволяет нам проанализировать поведение посетителей на своем блоге. Мы видим все действия, которые совершают читатели блога. Крайне нужная штука, без которой не обходиться не один уважающий себя веб-мастер.
- Карта кликов . Специальный аналитический инструмент для измерения и отображения статистики по кликам на элементы страниц нашего сайта. С помощью него видно все переходы по всем элементам веб-ресурса.
- Внешние ссылки, загрузки файлов и отчет по кнопке «Поделитесь» . Важный элемент, без которого у нас не будет данных по переходам с внешних ссылок. Также благодаря нему мы можем видеть статистику по использованию «лайков» для социальных сетей.
- Точный показатель отказов . Отказ — это такое действие посетителя нашего сайта, при котором он пробыл на одной странице меньше 15-ти секунд. Поэтому этот модуль для нашего счетчика также актуален.
- Информер . Дополнительный графический блок, который показывает данные о посещаемости нашего сайта за текущие сутки. Можно выбрать один из предлагаемых вариантов, который поддается настройке внешнего оформления. Также можно выбрать расширенный вариант, который открывает дополнительное окно со статистикой посещений. Не обязательный модуль, но очень привлекательный.
- Асинхронный код . Отметив чек-бокс в этой позиции, на выходе мы получаем усовершенствованный код, который не блокирует и не влияет на .
После отметки во вкладке всех нужных модулей (советую выбирать все, кроме информера — он по желанию), мы далее увидим специальный html-код. Его мы установим в самом конце, а пока перейдем в следующую вкладку «Вебвизор». На этой странице мы должны указать настройки вебвизора для специфических сборов данных. Если у Вас обычный блог, то эту вкладку можно пропустить. Если же Вы управляете интернет-магазином или сайтом, который предоставляет различную информацию для зарегистрированных пользователей, Вам необходимо включить настройку «Запись содержимого страниц». Она позволяет показать в специальном плеере именно тот вариант страницы, который виден тому или иному посетителю веб-ресурса.
Следующая важная вкладка для определения счетчика Яндекс Метрики — страница с целями:

Здесь мы можем настроить наш аккаунт по сбору данных посещений, чтобы он мог нам показывать специальные отчеты по различным целям. Они могут быть разными, начиная от «определения количества просмотренных страниц с различными условиями» до «скачивания файлов со страниц наших сайтов» (например, загрузка бесплатных материалов). Если цели уже известны, то их сразу следует прописать при установке счетчика. Если же нет, то их всегда можно добавить в любой момент.
Такие же обстоятельства в основном справедливы и для дополнений в последней вкладке. Тут уже можно добавить для своего счетчика фильтрацию по различным параметрам, которые мы уже получаем в итоге сбора данных. Также можно указать требуемые операции (своеобразный вариант фильтра) и уточнить получаемый на выходе тот или иной отчет. Для начинающих блоггеров, не имеющих в начале своего пути конкретных целей и задач по оценке посещаемости своего молодого сайта, эта вкладка будет пока тайной за семью печатями. Единственное, что здесь они могут сразу сделать — это поставить чек-бокс напротив предложения «не учитывать мои посещения».
А вот уже для продвинутых веб-мастеров, seo-специалистов и аналитиков эта вкладка, как и предыдущая с целями — основное место для задания начальных и конечных параметров статистики. Сначала задаются цели, ставятся исключающие мусор из отчетов фильтры, которые используют различные операции для корректировки данных. А уже потом анализируются .
Установка кода в тело своего блога
После того, как мы прошлись по всем вкладкам и выберем необходимые для работы настройки и дополнения, нужно сохранить их. Для этого просто нажимаем кнопку сохранить. И теперь нам остается только установить уже готовый счетчик на наш блог.
Правило установки здесь одно — код счётчика необходимо внедрить внутри тега
. Для этого сначала необходимо найти то место, где размещен первый тег. Затем уже, после него ставим наш код счетчика (обычно ставят сразу же за открывающим тегом body). Код информера можно ставить уже не в любое место, а только ему предназначенное. Например, в футер или в виджет сайдбара. У меня на блоге я не ставлю информер — не занимает место, не портит общий дизайн моего блога архаичной вставкой. Если мне надо узнать посещаемость, я просто открываю аккаунт в Яндекс Метрику и смотрю общую сводку.Для блогов на CMS WordPress схема установки счетчика (не информера) будет следующей:
- Заходим в административную панель своего блога и выбираем элемент «редактор» из левого меню. У меня он находится в подменю «Дизайн».
- Затем я ищу тот файл, в котором есть нужный мне тег . В моем случае (как и в большинстве) — это файл header.php. Кстати, в этом же файле у меня находиться и установленный счетчик для сервиса Google Analytics.
- Копирую полученный в системе Яндекс Метрика свой код счетчика, ставлю его сразу после тега. Сохраняю файл. Счетчик установлен!

Бонусный видеоурок для всех читателей
Для лучшего понимания темы этой статьи, я сделал специальный видеоролик, в котором Вы своими глазами увидите, как пошагово можно установить код счетчика Яндекс Метрики. И не забудьте, когда будете его просматривать, включайте режим HD — мои все последние видеоролики я делаю в лучшем качестве, чтобы Вы могли видеть мельчайшие детали на картинке.
Бонус читателям моих seo-шпаргалок
 Для этой статьи я подготовил Вам подборку самых качественных ключевых слов по тематике «Яндекс Метрика». Все они отсортированы, проанализированы и сгруппированы по разным темам для возможных Ваших будущих постов. Что обозначают параметры собранных поисковых запросов я пояснил в самой шпаргалке. А как эти ключевики внедрить в тело поста я написал в своей бесплатной книге о продвижении блога.
Для этой статьи я подготовил Вам подборку самых качественных ключевых слов по тематике «Яндекс Метрика». Все они отсортированы, проанализированы и сгруппированы по разным темам для возможных Ваших будущих постов. Что обозначают параметры собранных поисковых запросов я пояснил в самой шпаргалке. А как эти ключевики внедрить в тело поста я написал в своей бесплатной книге о продвижении блога.
С уважением, Ваш Максим Довженко
Почему это важно знать каждому владельцу сайта?
Предприниматели часто жалуются на плохую отдачу от своих сайтов. Типичная ситуация выглядит следующим образом. Вы заказали сайт, потом оплатили его продвижение. Обычно это контекстная реклама, seo-продвижение или реклама в социальных сетях. Но результаты Вас не устраивают — звонков и обращений с сайта мало, продажи не окупают затраты на интернет-продвижение.
Проходит время, и такой клиент обращается в наше агентство за помощью. Мы начинаем свою работу с маркетингового аудита сайта. Он позволяет понять причины плохой отдачи от сайта и рекламы. В 80% случаев мы не можем полноценно провести анализ сайта. Причина в том, что на сайте клиентов не установлен или некорректно настроен счётчик Яндекс.Метрика.
- Как за минуту понять, установлен счётчик на сайте или нет?
- Как проверить, корректно настроена Яндекс.Метрика или нет?
- Если счётчик не установлен, то как правильно его установить, чтобы потом можно было использовать для полноценного анализа сайта и рекламы?
На все эти вопросы мы подготовили подробную и понятную статью-инструкцию, которую сами используем в своей работе.
Проверка установки счётчика Яндекс Метрика
Перед началом работы проверьте, установлен ли у Вас на сайте счётчик Яндекс.Метрика.
- Для этого откройте свой сайт в браузере Chrome. Наведите мышкой на место, свободное от активных элементов, нажмите правой кнопкой, и выберите пункт «Просмотр кода страницы».
- В появившейся вкладке найдите код счётчика Яндекс.Метрика.
Нажмите клавиши Ctrl+F (для Mac, соответственно, Cmd+F).
В появившемся окне введите «Yandex.Metrika».
Если код установлен на сайте, то поиск по странице покажет, что найдена информация. Тогда Вам надо будет проверить, насколько правильно он установлен и настроен.

Если на Вашем сайте не установлен код, то ничего не найдётся. И Вам будет необходимо его установить.
Как правильно установить счётчик Яндекс.Метрика
Для этого Вам будет необходима Яндекс-почта. Если у Вас нет, то заведите. Войдите в свою почту на Яндекс. В правом верхнем углу нажмите на адрес своей почты и выберите в выпадающем меню пункт «Метрика».

Вы попадаете в интерфейс сервиса Яндекс.Метрика
Нажимайте на кнопку «Добавить счётчик»

- Введите имя сайта. Рекомендую указать название Вашей фирмы.
- Введите адрес сайта. Например, site.ru. Если у Вас сайт в зоне РФ, то мойсайт.рф.
- Поставьте галочку «Я принимаю условия».
- В пункте «Уведомлять меня о проблемах в работе сайта» тоже важно поставить галочку. Если почта Яндекс не основная, то через запятую укажите свою основную почту, которую Вы регулярно проверяете. Тогда, если вдруг возникнут проблемы и Ваш сайт не будет работать, Вы оперативно об этом узнаете.
- Если Вы нерегулярно проверяете почту, то рекомендую также поставить галочку в пункте «SMS-сообщением, время отправки московское».
Если галочку нельзя поставить, т.е. поле неактивно, и Вы видите надпись «В вашем профиле не указан номер телефона», то Вам необходимо привязать свой номер телефона к почте. Нажмите на «Настройка номеров».
В новом окне введите номер телефона, на который хотите получать смс, когда Ваш сайт будет неисправен, и жмите кнопку «добавить».


6. Часовой пояс
Важно установить тот часовой пояс, по которому работает Ваш сайт. Если это московский, то оставляем без изменений.
7. После этого нажимаем на кнопку «Создать» сверху слева.
Если Вы всё сделали верно, то в обновившемся окне Вы увидите номер счётчика и Вам надо перейти в раздел слева — «Код счётчика».
Код счётчика

В этом разделе важно:
- Поставить галочку в пункте «Вебвизор, карта скроллинга, аналитика форм».
- Нажать на кнопку «Скопировать в буфер».
- Нажать кнопку «Сохранить».
После этого создайте документ в любом текстовом редакторе и сохраните в нём код из буфера обмена. Например, создайте документ Word, и в нём с помощью команды «Ctrl+V» или в меню «Изменить — Вставить». В результате у Вас код Вашего счётчика будет в отдельном файле.

Этот файл отправьте специалисту, который занимается Вашим сайтом, и попросите его поставить код на все страницы сайта желательно ближе к началу страницы.
После установки кода важно проверить, правильно ли он работает.
Переходите на главную страницу Яндекс.Метрики (https://metrika.yandex.ru), и если код установлен правильно, то рядом с названием сайта увидите иконку зелёного цвета, если неправильно – красного.

Настройка счётчика Яндекс.Метрика
После установки кода приступаем к правильной настройке. Очень часто на многих сайтах стоят коды Яндекс.Метрики, но они некорректно настроены, и поэтому собирают недостаточно данных для анализа сайта.
1. Настраиваем «Вебвизор»
Вебвизор — это функция Яндекс.Метрики, которая записывает действия посетителей сайта, словно скрытая видеокамера. Вы можете воспроизвести запись посещения пользователя и увидеть, что он делал на Вашем сайте — куда кликал, что читал и т.п.

Нажимаем на иконку с шестерёнкой на меню слева, и попадаем в раздел настройки счётчика.

Там переходим в раздел «Вебвизор».
На сайте есть интерактивные элементы, которые изменяются в зависимости от действий пользователя и Вам важно их отслеживать. Например, интернет-магазин с функцией корзины. Тогда Вам необходимо будет записывать не только действия пользователя, но и содержимое страниц Вашего сайта, которое меняется в зависимости от действий пользователя.
В этих случаях необходимо перенастроить функцию «Вебвизор» следующим образом:
1. Нажмите на пункт «Из браузера».
2. В поле вводим адреса страниц, действия на которых мы хотим записывать отдельным запросом. Рекомендую сюда внести все страницы Вашего сайта, для которых надо записывать содержимое. Если Вы хотите, чтобы записывались все страницы сайта, то, чтобы не перечислять списком каждую из них, используйте регулярное выражение.
Например:
regexp:.* - запись всех страниц домена
regexp:http://site.ru/.* - тогда Яндекс.Метрика будет записывать содержимое страниц вида: http://site.ru/abc, http://site.ru/ab/cd
2. Настраиваем фильтр для собственных посещений сайта
Чтобы собирать данные о действиях только потенциальных клиентов на сайте, надо исключить из статистики посещения собственных сотрудников, специалистов по работе с сайтом и т.п. Это особенно актуально для сайтов с невысокой посещаемостью.
Исключить собственные посещения из веб-анализа можно двумя основными способами:
- Если у Вас сотрудники находятся в одном офисе и пользуются Интернетом от одного интернет-провайдера, то необходимо настроить статический IP-адрес для организации. Потом настроить фильтр, чтобы все посещения с этого IP-адреса не учитывались в статистике Яндекс.Метрика.
- Если у Вас сотрудники располагаются в разных офисах, либо Вы заходите на сайт с разных устройств (из дома, из офиса, со смартфона), то можно сделать ссылку на сайт со специальными метками (utm-метки). Потом попросить всех сотрудников сохранить ссылку в браузерах у себя в закладках и заходить на сайт только по ней. Тогда в Яндекс.Метрике настроить фильтр по данным меткам.
Как настроить фильтр посещений в Яндекс.Метрике
Способ № 1
- Заходим в раздел «Фильтры» в меню слева.
- Добавить фильтр.
- Тип фильтра: исключить трафик.
- Поле: IP-адрес (если настраиваем фильтр посещений по способу № 1)
- Условие: равно.
- Значение: вводим IP-адрес организации.
И тогда в фильтре указываем:

Поле: URL-страницы
Условие: содержит
Если Вы используете оба способа, то можно сделать сразу два фильтра. Настройте один фильтр, потом нажмите «Добавить фильтр», и настройте второй.

3. Настраиваем цели
Пользователи на сайте совершают различные действия. Некоторые из этих действий приближают их к покупке. Например, для малого бизнеса это могут быть такие действия:
- Оформление формы заказа после того, как товар помещён в корзину (для интернет-магазинов)
- Заполнение форм «Заказать обратный звонок», «Расчёт проекта отопления дома», «Запись на бесплатную консультацию» и т.п.
- Скачивание прайс-листа
- Звонок по телефону, указанному на сайте
Такие действия принято называть «целевыми», потому что они приближают пользователя к основной цели коммерческого сайта — превращать посетителей в клиентов. Исключение — это новостные и развлекательные порталы, у которых основная цель: вовлечение пользователя в потребление контента.
В веб-аналитике сайта важно настроить отслеживание целевых действий. Для этого существует такой инструмент, как «Цели».
Настройка отслеживания действий по типу «заполнение формы»

Заходим в настройках счётчика (иконка с шестерёнкой) в раздел «Цели», и нажимаем «Добавить цель».

Во всплывающем окне называем цель в поле «Название». Например, для сайта адвоката, если нам надо отслеживать действия по заполнению формы, «Запись на бесплатную консультацию», то указываем «Бесплатная консультация».
Условие: «Посещение страниц»
Это значит, что цель будет достигнута, когда пользователь заполнит форму «Бесплатная консультация» и посетит определённую страницу. Обычно её называют страницей благодарности.
Если пользователь на Вашем сайте совершил целевое действие, и после этого не загружается страница благодарности, а, например, появляется всплывающее окно, то я рекомендую Вам создать страницу благодарности и настроить её так, чтобы она загружалась после выполнения целевых действий. Это значительно упростит Вам настройку целей на начальном этапе освоения веб-аналитики.
Как сделать страницу благодарности

Она создаётся на основе дизайна уже существующих страниц сайта. Главное в ней соблюсти основные моменты:
- Короткое название в URL-адресе. Можно использовать следующие слова: «ok», «thanks» и т.п., чтобы легко было настроить Цели.
- Номер телефона для звонка, если вдруг клиент не захочет ждать, и решит Вам позвонить.
- Текст с благодарностью. Можно также написать приблизительно время ответа.
- Настройте загрузку страницы благодарности в соседней отдельной вкладке. Это позволит пользователю вернуться на Ваш сайт и продолжить работу с ним.
Продолжаем настройку цели.

Условие: url: содержит
Т.е. мы сообщили Яндекс.Метрике, чтобы она отслеживала все действия пользователей, при которых они попадают на страницу благодарности по url-адресу, который заканчивается «/ok.html». И такие действия пусть она называет как «Бесплатная консультация».
Если у Вас на сайте несколько разных форм, то для упрощения настройки я рекомендую Вам следующий порядок действий:
- Настроить загрузку страницы благодарности после заполнения любой из форм на Вашем сайте.
- В названии цели указать «заполнение формы».
- В настройках указать, как указано в примере выше (Условие: url: содержит и URL: /ok.html).
Когда Вы научитесь самостоятельно анализировать сайт, после этого можно настроить цели под каждую форму на Вашем сайте.
Настройка отслеживания действий посетителей сайта с онлайн-консультантом
Если на Вашем сайте установлен онлайн-консультант и Вы периодически получаете запросы клиентов с помощью него, то это действия пользователей тоже важно отслеживать и настроить на них цели в Яндекс.Метрике.
Давайте разберём, как это сделать на примере онлайн-консультанта Jivosite.
- Переходим в раздел настройки целей → добавить цель.
И во всплывающем окне заполняем, как показано на картинке:

Название: пишем название онлайн-консультанта и действие, которое совершил посетитель сайта - в данном случае «Чат запрошен клиентом». Это событие возникает после отправки посетителем сайта первого сообщения в онлайн-консультанте самостоятельно (не в ответ на активное приглашение).
Условие: JavaScript событие.
Идентификатор цели: Jivo_Chat_requested
И нажимаем «Добавить цель».
Если Вы всё сделали правильно, то в списке появится Ваша цель.

И таким же образом настраиваем цели для других типов действий пользователя с онлайн-консультантом на Вашем сайте.
Посетитель сайта принял активное приглашение онлайн-консультанта, написав сообщение в ответ:

Название: Jivosite Клиент принял активное приглашение
Идентификатор цели: Jivo_Proactive_invitation_accepted
Посетитель сайта отправил оффлайн-сообщение.
Это значит, что посетитель отправил Вам сообщение через сервис «онлайн-консультант», когда оператора не была в сети.

Название: Jivosite Клиент отправил оффлайн-сообщение
Идентификатор цели: Jivo_Offline_message_sent
После настройки целей у Вас будет вот такая картина в Яндекс.Метрике. Обратите внимание на то, что если Вы нажали «Сохранить», то у целей появились цифровые идентификаторы (отмечено красным).

Отслеживание звонков от пользователей с сайта
Существуют разные способы отслеживания звонков с сайта. Все они отличаются разной степенью точности данных, стоимостью и сложностью внедрения.
Самый простой — это спрашивать у звонящих клиентов «Откуда о нас узнали», но и самый ненадёжный, особенно если на звонки отвечают сотрудники. Самый надёжный — это использование сервисов «колл-трэкинга».
Чтобы понять, какой из способов использовать, я рекомендую установить на сайт отдельный номер телефона и настроить с него переадресацию на основной номер отдела продаж.
Достаточно 1-го месяца использования, чтобы подсчитать точное количество звонков с сайта. Если их будет столько, что Вы посчитаете важным их более точное отслеживание, то приступайте к подбору сервиса «колл-трэкинга».
Странно, когда люди в Яндекс.Метрике пытаются скрыть номер идентификатора. Зачастую так поступают начинающие и неопытные вебмастера, которые не знают, что этот номер может посмотреть каждый. Если на сайте стоит Яндекс.Метрика, номер счетчика может посмотреть любой человек!
Говоря проще, нет никакого смысла скрывать данные идентификатора, так как все эти вещи очень легко раскрываются, если только заглянуть в код страниц сайта. О том, что в Яндекс.Метрике номер счетчика – общедоступная информация, о том, как узнать номер собственного счетчика на сайте, мы и расскажем в данной пошаговой инструкции. Для разнообразия рассмотрим даже несколько вариантов, как узнать номер счетчика Метрики за считанные секунды.
Яндекс Метрика номер счетчика: посмотреть из профиля
Шаг №1
Если вы зарегистрированы в системе, если можете войти в собственный профиль вебмастера в Яндексе (), узнать номер счетчика можно прямо на странице со списком сайтов. Для этого скопируйте ссылку и вставьте в адресную строку вашего браузера:
Шаг №2
Если вы зайдете в настройки вашего сайта на странице со списком веб-ресурсов Яндекс.Метрики, номер счетчика будет отображаться сразу в двух самых верхних строках вкладки «Общее».


Яндекс Метрика номер счетчика: посмотреть на сайте
Шаг №1
Рассмотрим наиболее простой способ получения этих данных даже без доступа в панель вебмастера и администратора. Вот этим способом уже может воспользоваться вообще любой человек. И по этой причине нет смысла скрывать номера счетчиков.
Если вы точно уверены, что на сайте установлены инструменты от Яндекс, открывайте любую страницу проекта и смотрите ее код. Посмотреть код в браузере можно разными способами. Проще всего нажать «Ctrl+U»
Сайт с Метрикой: сайт

Код сайта с Метрикой

Шаг №2
Чтобы найти во всем этом программном коде нужный идентификатор, можно воспользоваться поиском на странице (комбинация «Ctrl+F») по фразе «metrika» или же «yaCounter» или же «Ya.Metrika» или же «Yandex.Metrika». Результат будет один – вы сразу переходите на счетчик, где можете посмотреть Яндекс.Метрики номер счетчика.

Если вы не пользуетесь поиском по странице, то вручную пролистайте код до нужного вам пункта. Чаще всего все счетчики и информеры размещаются внизу страниц веб-ресурса. Главное – найти нужную строку программного кода и посмотреть номер счетчика Метрики. А это очень и очень просто. Такую же процедуру вы могли бы проделать на любых других чужих сайтах, где не являетесь администратором. Эта информация не является секретной. Она доступна к просмотру каждому.
Полезные сведения о номере счетчика Метрики
1. Каждому сайту присваивается индивидуальный номер счетчика. Двух одинаковых не бывает ().
2. Посмотреть в Яндекс.Метрике номер счетчика сайта может любой человек, а вот зайти в статистику – уже нет. Если только статистика не открыта для общего просмотра.
3. По идентификатору у вас не получится найти сам сайт или его владельца. По крайней мере, это будет очень непросто, придется искать по фрагментам кода или контента. Сам же номер Яндекса вам в этом не поможет.
4. Номер счетчика Яндекса необходим всякий раз, когда вы задаете Цели Яндекс.Метрики.
5. Если скопировать чужой код и вставить на сторонний сайт, он будет работать. Единственно, работа прекратится по службам, учитывающим доменное имя (например, перестанет работать Мониторинг).
6. Один и тот же код вы можете вставить на все свои сайты (не будет работать лишь Мониторинг).
7. Для того чтобы заменить один счетчик на другой, достаточно поменять в настройках идентификатор. Остальное можно не менять.
8. Для домена и субдомена можно использовать 2 варианта: и общий единый идентификатор и 2 разных идентификатора.
9. Код Яндекс.Метрики, который можно посмотреть на любом сайте в Интернете, способен сообщить куда больше информации, чем кажется на первый взгляд. Но это уже тема для совершенно другой статьи.
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет — регистрируйтесь и переходите по адресу metrika.yandex.ru , где нажимаете на кнопку «Получить счетчик».
Да, к одному профилю можно привязать неограниченное количество ресурсов. По ссылке «Добавить счетчик» заполняем новые данные:

Включите вебвизор, чтобы записывать все действия пользователей.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения — страница с настройками.
Выберите, как вставить код:

Прежде чем копировать код метрики, выберите нужные параметры.

Асинхронный код необходим для стабилизации скорости загрузки страниц.
Информер — собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Установка кода
Подключение Яндекс Метрики считается завершенным после установки кода на все страницы сайта. На предыдущем скриншоте вы уже видели, как он выглядит. Стандартный вариант — между тегами body… /body.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль - внешний вид - редактор - подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.

Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:

Включение вебвизора
На соответствующей вкладке активируйте новый вебвизор 2.0:

Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
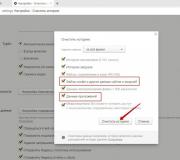
Настройка фильтров
Еще одна важная настройка — это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.

Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
Настройка уведомлений
Кроме статистики, метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи — электронная почта и SMS.

Как подключить Яндекс Метрику к Директу
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:


3) На странице параметров найдите раздел «Метрика», где вы нажимаете «Добавить счетчик»: