Как в фотошопе сделать календарь.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни ( Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.
Вы можете скачать себе любые фоновые картинки, например,
Затем я найду картинку с тигром в поисковике.
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки - сохранить изображение как...)
Вот несколько вариантов:
Календарная сетка на весь год:
Календарная сетка раздельно по месяцам:




Еще варианты календарных сеток на год:



Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:
В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
С помощью инструмента "Перемещение" мы передвигаем наши месяца на файл с заготовкой календаря.

Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:

В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.
Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента "Перемещение" передвигаем ее на наш календарь и размещаем самым нижним слоем.
При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите "2010 год"
Все. Ваш календарь готов. Он простенький, но не менее симпатичный)
Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
P.S. Завтра я выложу коллекцию красивейших природных фонов, которые можно взять за основу для календаря.
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
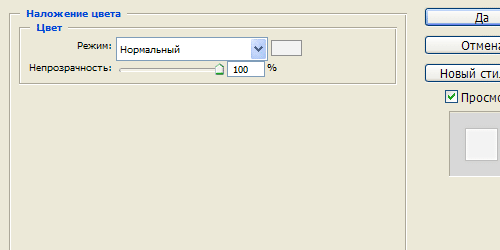
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
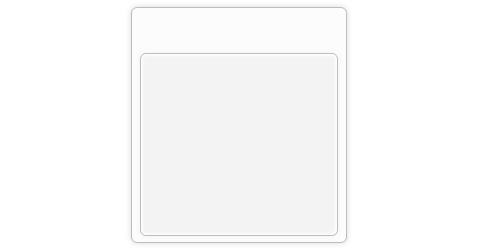
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
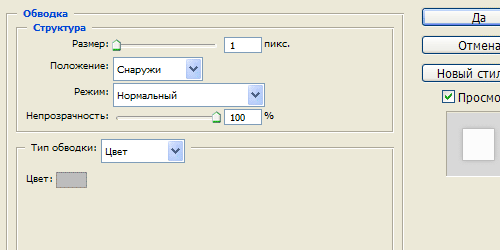
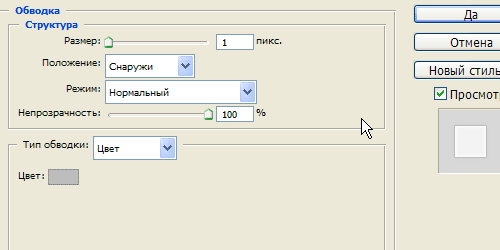
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
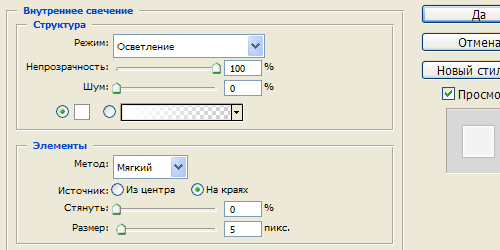
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
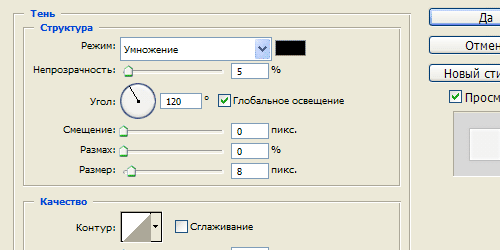
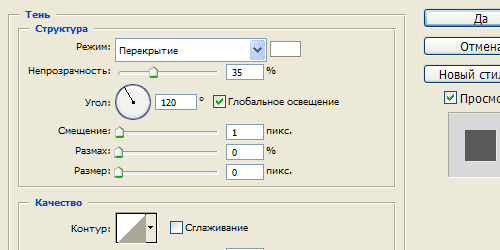
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
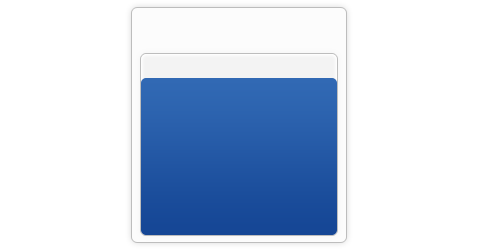
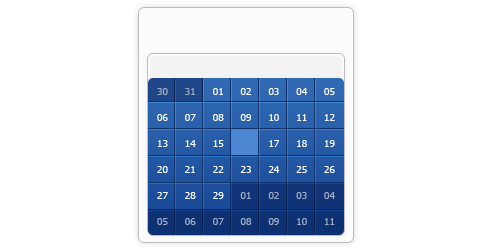
Получился такой результат.
Шаг 12.
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
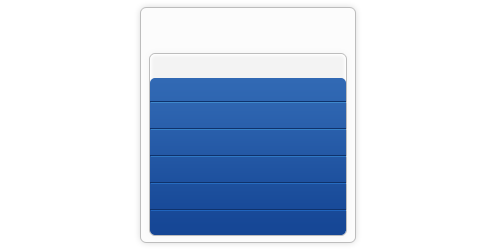
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
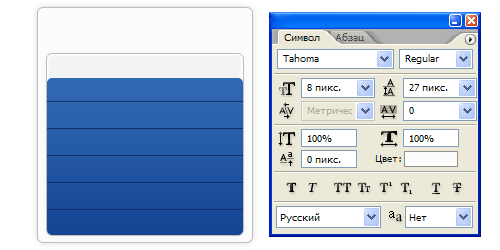
Получился такой результат.
Шаг 16.
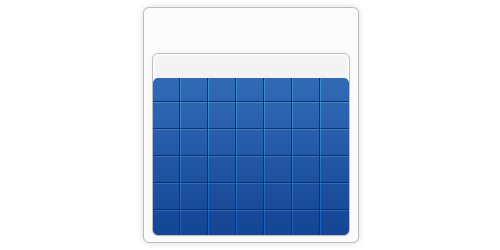
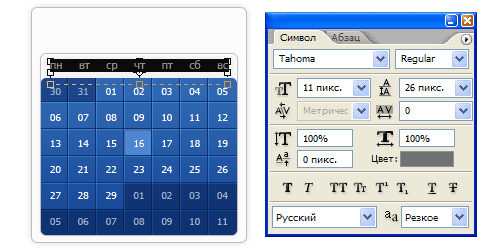
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
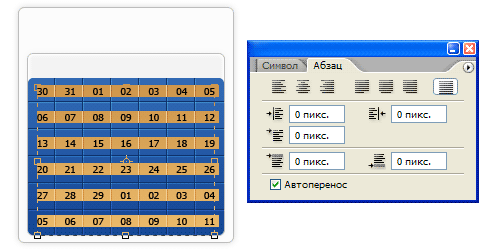
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
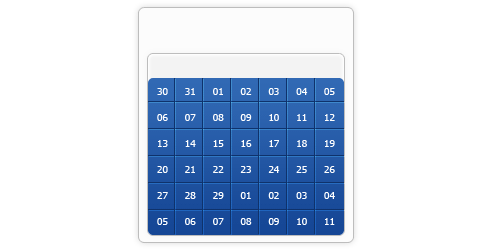
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
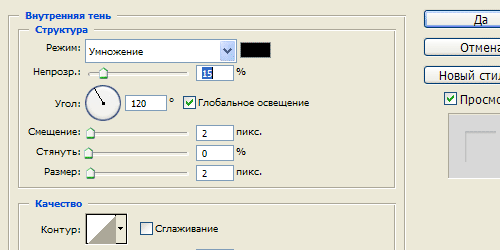
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
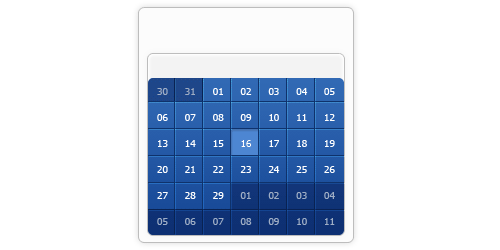
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь . Распечатайте календарь и повесьте на стену 😉
Итак, приступим к уроку “Как сделать календарь в фотошопе ”.
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.

- Залейте документ цветом # 0a7db7 .
- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.

- Залейте выделение цветом # 2db2f4 .
- Примените фильтр Размытие по Гауссу с радиусом 37:

- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента:
Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:

- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:

- Создайте новый слой. Возьмите инструмент Прямоугольная область и создайте выделение, перекрывающее верхнюю часть будущего календаря:

- Залейте выделение цветом # 0a7db7. Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).

- К верхнему слою примените стили слоя (увеличиваются при клике):

- Создайте новый слой. Возьмите инструмент “Горизонтальная строка” и создайте выделение на нижнем крае шапки календаря:

- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя. Уменьшите непрозрачность слоя на 50%.

- На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:

- Нажмите Crtl + R для того, чтобы активировать линейки на документе. Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
- Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы
) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).

- Берем и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату. Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги – Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
)
на документе. Теперь нам нужно обозначить линии, по которым мы будем
ориентироваться располагая изображения, а по окончанию работы (после
печати), по этим обозначениям будем сгибать листок, чтобы получить
нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) – Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз
(на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она было без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа)
вытяните еще одну направляющую, тяните ее до края линии, которую мы
растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).
Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни ( Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы – 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не
правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.




