Создать красивое меню joomla 3. Создание меню
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт - Создать пункт меню, выбираем Main Menu.

Я продемонстрирую три способа как сделать меню в joomla.
Способ первый - блог категорий
Создадим первый пункт меню - Автомобили, в типе пункта меню выбираем Блог категории, выбор категории - Автомобили, целевое окно - Родитель, это значит, что открытие произойдет в той же вкладке, меню - Main Menu оставим как есть, родительский элемент - Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние - опубликовано, чтоб пункт меню отображался на сайте.


Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.


в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,

а именно: позиция модуля Menu, показывать подпункты меню - да,


Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.

Поскольку мы создавали тип меню - блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,

велосипеды

И автомобили.

Способ второй - отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас "mototsikly" иначе это может привести к ошибке,

тип пункта меню установим материал, а сам материал выберем Ява.

 Проделаем эту же процедуру для остальных пунктов меню,
Проделаем эту же процедуру для остальных пунктов меню,

перейдем на сайт и увидим,


Способ третий - выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню - системные ссылки - заголовок,

очищаем алиас (псевдоним) пункта меню,

Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.

Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.

Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.

Перейдём на сайт и увидим,

что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,

То станут видны выпадающие - дочерние пункты, ведущие к статьям.

Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,

Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.

Какой из этих основных способов создания меню в joomla захотите использовать - решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс... и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).

2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.

3. Перед нами весь список назначения. Самый распространенный раздел списка - "Материалы". В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.

4. Осталось выбрать самое главное - это сам материал. Переходим по новой кнопке: "Выбрать".

5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.

6. Самое главное сделано! Можно сохраняться .

7. На сайте в существующем "Главном меню" , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.

Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.

2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.

3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.

Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Если вы хотите превратить вертикальное меню в горизонтальное , то ознакомьтесь с уроком:
Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Начинающие неопытные сайтостроители подолгу не могут уловить взаимосвязь, которая просматривается между созданием материала , созданием категорий и созданием меню. Но со временем вы поймете для чего это нужно и как с этим работать. Как я уже ранее упоминал на CMS Joomla 3.6, создаваемый материал необходимо привязать к категории. Но и это еще не все, для того чтобы статья отображалась на страницах сайта нужно создать меню.
Разработчики предусмотрели огромнейшую разновидность вывода пунктов меню. Займемся добавлением пунктов в уже существующем главном меню Joomla.
Создание базового пункта меню
1. В административной панели Джумла вверху находим раздел - Меню/Main Manu/Создать пункт меню.

2. На следующей странице прописываем «Заголовок меню». Поле «Алиас» оставляем пустым. Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
3. Тип пункта меню – эта важная часть, отвечающая за вывод материала. Кликаем выбрать.

В открывшемся окне находим «Материалы», где нам нужно выбрать один из представленных вариантов. У себя на сайте я в 99% использую «Список материалов категорий».

4. Теперь, когда вы определились и выбрали вышеуказанный тип меню, следует произвести «Выбор категории ». По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.

5. В правой области окна находятся настройки связанные с отображением. Состояние - выбираем «Опубликовано». Главная страница – думаю и так все понятно. Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.

6. В итоге созданный нами пункт меню необходимо «Сохранить», нажав на одну из соответствующих кнопок в левой верхней части экрана.
Создание пункта меню с одним отображаемым материалом
Если вы хотите чтобы в меню отображалась одна статья, необходимо возвратиться в Тип пункта меню/Материалы/Материал. И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.

Теперь можно перейти на главную страницу сайта и убедиться в существовании и работоспособности свеженького пункта меню Joomla и расположенном в нем контенте.
Надеюсь, мне удалось вам помочь. Если у вас возникли какие-то вопросы задавайте их в комментариях.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
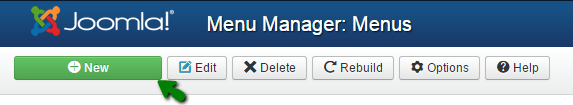
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

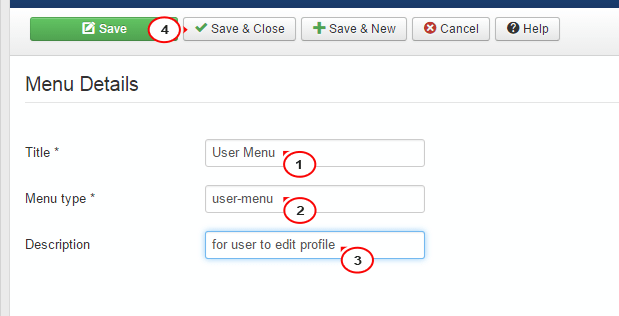
Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

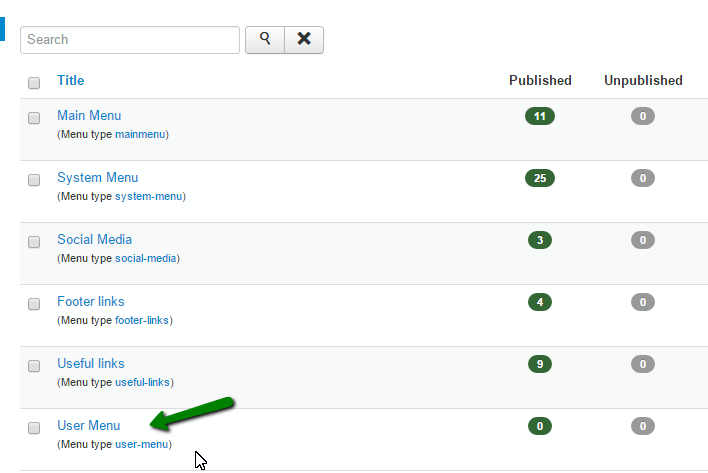
Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

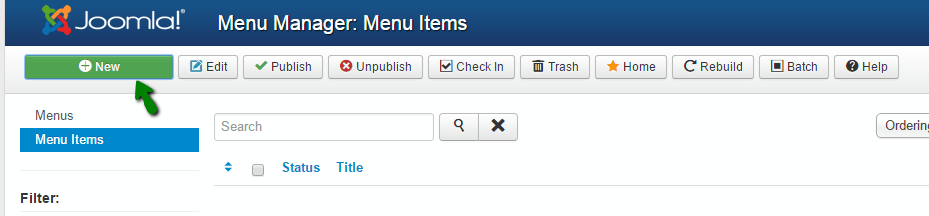
Нажмите на кнопку Новый (New):

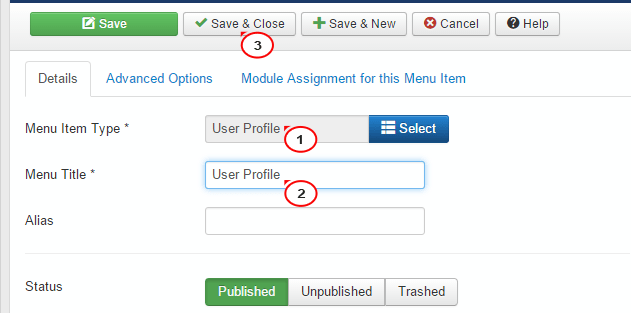
Выберите Тип элемента меню (Menu Item Type):

Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
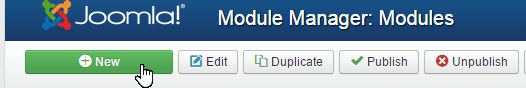
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

Нажмите на кнопку Новый (New):

Выберите тип модуля Меню (Menu):

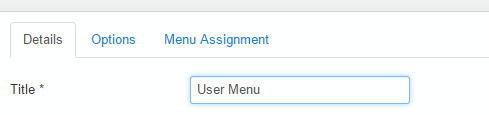
Введите Заголовок (Title):

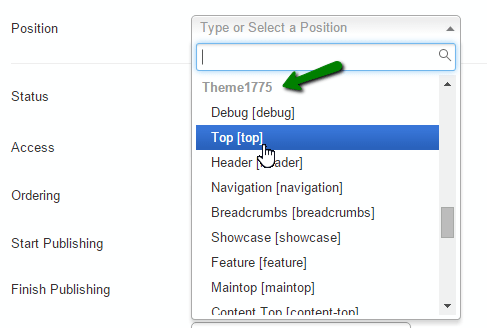
Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

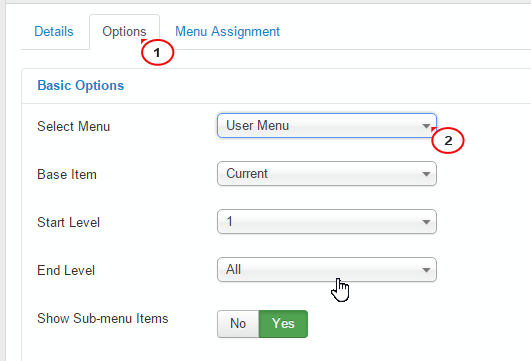
Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

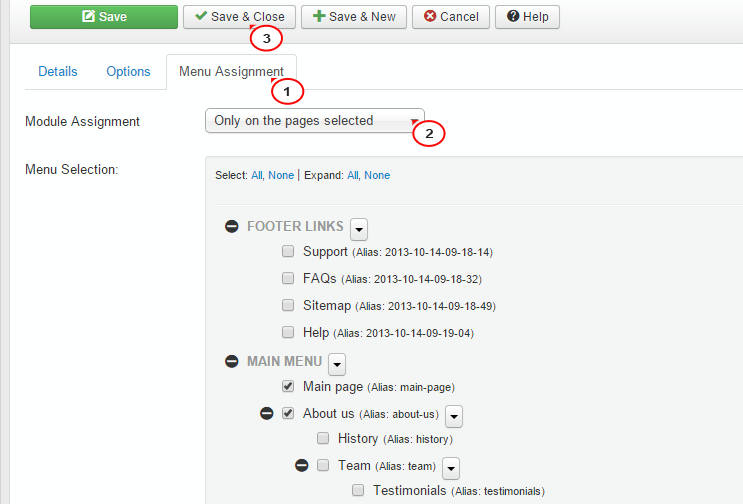
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Меню - это отдельный блок, который имеет пункты меню. Функция меню - создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню.
Для создания нового меню нужно нажать на кнопку «Создать».

На открывшейся странице «Детали меню» необходимо заполнить поля:
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» в одноименном столбце.
На странице «Пункты меню» нажать на кнопку «Создать»
и перейти на страницу «Пункт меню».

На ней представлено четыре вида пунктов:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории».

На открывшейся странице заполнить поля:
Заголовок - текст который будет отображаться в меню
Псевдоним - текст, который станет основой url для этого пункта
Показать в - привязать пункт к определенному меню
Родительский элемент - указать родительский элемент пункта
Доступ - указать доступ к пункту
Открывать в - в каком окне будет открываться пункт меню
Во вкладке «Параметры - Основные»:
Описание - скрыть или показать описание
Картинка - описания скрыть или показать картинку описания
Во всю ширину - указать количество новостей, отображаемых во всю ширину области контента
Вступление - указать количество новостей, у которых показывается только вступительный текст
Колонки - указать, во сколько колонок будут выстроены материалы
Примечание : Клавиша «Сменить тип» позволяет сменить тип пункта меню.