Как уменьшить интервал между строк. Настройки в CSS: расстояние между строками
Полученный недавно по электронной почте деловой документ, а точнее текст этого документа (техническая сторона) и послужил своеобразным толчком к разговору о междустрочном интервале.
В качестве примера, будем использовать заголовок темы сегодняшнего разговора и часть текста, который мы сейчас и читаем.
Чтобы добраться до настроек междустрочного интервала, прилагать дополнительные усилия в виде открывания окошка за окошком и выбором опции за опцией, чтобы, в конечном счёте, оказаться в окне настроек междустрочного интервала, нам вовсе не нужно.
Обратимся к верхнему меню и если вкладка «Главная» не открыта, то откроем её и направим своё внимание на раздел «Абзац»:
Даже глядя только на один этот раздел с множеством значков различных и нужных опций, входящих в его состав, сразу и не сообразишь, какая опция нам нужна в данный момент. Наше чутьё поможет. Наведём курсор на значок с маленькими горизонтальными полосочками и синими стрелочками вверх / вниз:

Если мы не сразу же после наведения курсора щёлкнем мышкой по стрелочке значка, а выдержим небольшую паузу, то сможем увидеть высветившуюся подсказку, которая подтвердит правильность нашего выбора:

Замечательно! Мы на верном пути. Щёлкнем мышкой по стрелочке у значка опции:

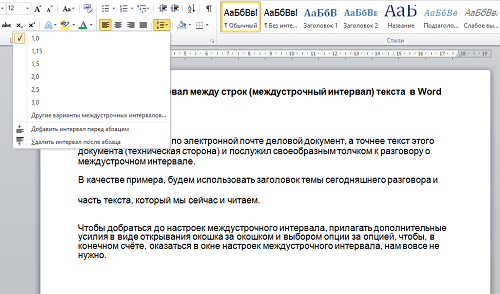
Для нас открылось окошко с уже, предлагаемыми на выбор, значениями междустрочных интервалов, и тремя дополнительными опциями. В зависимости от того, что нам нужно (хотим) сделать с текстом в целом или его частями, мы и будем делать выбор.
Чаще всего, при настройке междустрочных интервалов в текстах делового характера, используются значения от 1,0 до 2,0.
Такие деловые тексты мы пишем на работе и, учась в каком-нибудь учебном заведении. Так что, выбрав в окошке одно из настроенных программой значений интервалов, мы можем быстро отредактировать текст большинства создаваемых или дополняемых документов.
Давайте потренируемся.
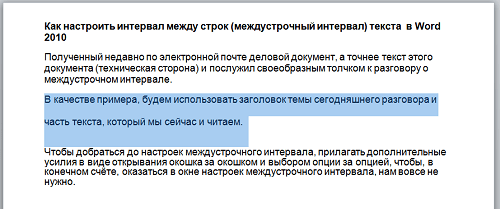
У нас есть текст в таком вот виде:

«Хромает» интервал у заголовка. Цифры 2010 как будто не относятся к заголовку. Сам текст состоит из трёх абзацев и у каждого абзаца свой индивидуальный междустрочный интервал, что видно не вооружённым глазом. Если поочерёдно устанавливать курсор вначале каждого абзаца, а затем отрывать уже знакомое окошко значений интервалов, то выделенным будет то значение, которое применено к данному абзацу.
Посмотрим так ли это, на примере двух абзацев - первого и последнего. Установим курсор вначале первой строки первого абзаца (отсчёт сверху вниз):

Затем щёлкнем по стрелочке значка в разделе «Абзац» вкладки «Главная» верхнего меню:

Итак, мы выяснили, что интервал между строками первого абзаца имеет значение 1,0. Теперь же, проведём эксперимент с последним абзацем, повторив знакомые действия:

В окошке мы не видим не одного выделенного значения. Интервал между строками последнего абзаца меньше значения 1,0. То, что в окошке выбора значений отсутствуют значения менее 1,0 очень даже хорошо. Текст с таким интервалом, как в последнем абзаце не только трудно читаем, а более того - вреден для зрения.
Допустим, основываясь на проведённом экспресс-анализе интервалов строк имеющихся абзацев, включая заголовок, мы решили, что лучшим, для всего текста в целом, будет значение 1,15. Тогда приступим.
Щелчком левой кнопки мыши установим курсор вначале заголовка. Затем нажмём клавишу Ctrl и, удерживая её, ещё раз сделаем щелчок мышкой, - заголовок выделился:

Такую технику выделения мы можем использовать для выделения предложений.
Теперь откроем окошко значений интервалов и выберем щелчком мыши то, которое сочли подходящим для этого текста, то есть 1,15:

Цифры 2010 стали ближе, то есть поднялись вверх, но нам, предположим, не понравился интервал со значением 1,15. И мы решаем, что 1,0 лучшее значение для междустрочного интервала заголовка. Применим его.
И вот, что у нас получится:

Изменили мы своё первоначальное решение и по междустрочному интервалу текста. Пусть интервал между строками будет тот же, что и у заголовка, то есть со значением 1,0.
Мы помним и знаем (провели анализ интервалов каждого абзаца), что интервалы строк первого абзаца имеют значение 1,0, так что, редактировать этот абзац не будем.
Перейдём ко второму абзацу (отсчёт сверху вниз).
Поставим курсор вначале абзаца:

Теперь вместо мышки используем клавиатуру компьютера. Нажмём клавишу Shift и, удерживая её нажатой, ударим один раз по клавише перемещения «стрелка вниз» - первая строка абзаца выделилась:

Продолжая удерживать клавишу Shift, ещё один раз нажмём клавишу-стрелку. Выделилась и вторая строка:

Если использовать комбинацию Ctrl+Shift+кнопка-стрелка, то выделяться будут абзацы.
Очень хорошо! Второй абзац выделен, и чтобы установить значение интервала 1,0 рука потянулась в сторону уже порядком соскучившийся по нашей тёплой ладони мышки…. Но мы, всё же, решили продолжить выделение строк без перерыва:

И таким образом действуем до конца последней строки третьего (нижнего) абзаца. И вот два последних абзаца текста выделены, и мы можем установить значение междустрочного интервала равное 1,0. Даже в тот момент, когда мы только лишь навели курсор на значение, текст уже заметно изменился:

И нам остаётся сделать один обычный щелчок мышкой, подтвердив выбор, а затем ещё раз взглянуть на обновлённый текст:

Сделаем нейтральный щелчок левой кнопкой мыши в любом месте для сброса выделения:

Почему же мы сразу не выделили весь текст и не установили значение интервала, а занимались выделением абзацев и даже строк? С ответа на этот вопрос и начнём в следующий раз.
Продолжение следует…
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height .
В обычных ситуациях значение line-height устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5 ; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height . Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing . Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate ), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse , то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
| Позитивные аспекты глобализации | Усиление и стимулирование свободной конкуренции для активного развития технологий; |
| Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; | |
| Повышение уровня жизни человечества. |
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height - font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
Селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }
Значения
По умолчанию браузер выбирает межстрочный интервал автоматически (normal ).
Примеры
Пример
line-height - font-size = 35px - 13px = 21px:
P { font-size: 13px; line-height: 35px; }
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px - 13px = 7px :
P { font-size: 13px; line-height: 21px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height - font-size = 13px - 13px = 0px - строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
P { font-size: 13px; line-height: 13px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height - множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px . А реальный промежуток между строками будет line-height - font-size = 20px - 13px = 7px :
P { font-size: 13px; line-height: 1.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P { font-size: 13px; line-height: 2.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size , то строки вообще налезут друг на друга:
P { font-size: 13px; line-height: 9px; }
Результат выполнения кода.
Это одна из самых востребованных настроек текста. Разные типы документов требуют разного расстояния между строками. Поэтому пользователи часто сталкиваются с необходимостью увеличить или уменьшить расстояние между строками в Word. В этом материале мы расскажем о том, как это делается на примере Word 2003, 2007, 2010, 2013 и 2016.
Как уменьшить межстрочный интервал в Word 2003, 2007, 2010, 2013 или 2016
Для того чтобы уменьшить расстояние между строками в Word 2007, 2010, 2013 или 2016 вам необходимо выделить текст (чтобы выделить весь текст нажмите CTRL+A), перейти на вкладку «Главная» и нажать на кнопку, которая называется «Интервал». Данная кнопка будет находится немного правее настроек шрифтов (скриншот ниже).
В Word 2003 также есть такая кнопка. Она находится на панели инструментов.

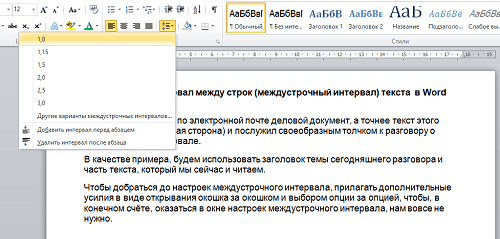
После нажатия на кнопку «Интервал» откроется выпадающее меню, с помощью которого можно указать межстрочный интервал для текста. Например, вы можете выбрать интервал «1.0», это немного уменьшит расстояние между строками.

Если этого мало, то вы можете еще больше уменьшить расстояние между строками. Для этого нужно выделить текст, нажать на кнопку «Интервал» и выбрать пункт меню «Другие варианты межстрочных интервалов».

После этого перед вами откроется окно «Абзац» на вкладке «Отступы и интервалы». Здесь внизу справа есть блок для настройки расстояния между строками. Для того чтобы уменьшить расстояние просто укажите меньшее значение и закройте окно нажатием на кнопку «Ok» (скриншот внизу).

Обратите внимание, в окне «Абзац» также можно изменить способ настройки расстояния между строками. Для этого нужно открыть выпадающее меню и выбрать другой вариант. Здесь доступны такие способы формирования межстрочного интервала:
- Одинарный – интервал между строками выбирается в зависимости от самого крупного шрифта в строке.
- 1.5 строки – интервал между строками равняется 1.5 строки. Фактически, это тот самый .
- Двойной – интервал между строками выбирается в зависимости от самого крупного шрифта в строке и умножается на 2.
- Минимум – минимальный межстрочный интервал, необходимый для нормального отображения всех букв алфавита.
- Точно – точный размер интервала в пунктах.
- Множитель – стандартный способ настройки межстрочного интервала. Увеличивает одинарный интервал в заданное число раз.

Например, если выбрать вариант «Точно», то можно настроить точное значение расстояния между строками в пунктах.

Для сохранения настроек не забудьте нажать на кнопку «Ok».
Начиная набирать текст в программе "Ворд", вы можете столкнуться с такой проблемой, когда пространство между строк довольно большое. Этот нюанс может сильно подпортить документ, сделав его неэстетичным. Часто такое можно наблюдать, скачав документ из интернета. В обоих случаях проблема заключается в некорректном форматировании. В этой статье мы поговорим про в "Ворде": как уменьшить или, наоборот, увеличить его. Расскажем все подробно и приведем три наиболее простых способа, так что каждый найдет что-то для себя.
Первый способ: для всех версий "Ворда"
Как говорилось выше, приведены будут три способа того, как сделать межстрочный интервал в "Ворде" меньше или больше. Они не очень отличаются между собой, но вот подходят не для всех версий программы. Поэтому первый приводимый способ будет универсальным, он будет подходить как для "Ворда" 2003-го, так и для версии 2016 года.
Сейчас мы будем задавать параметры величины межстрочного интервала по умолчанию. Делается это для того, чтобы, создав новый документ, вы каждый раз не изменяли эти значения.
Вам нужно создать новый документ в "Ворде". После этого на вкладке "Главная" вам необходимо отыскать в панели инструментов графу под названием "Стили" (она находится в самом правом углу). В этой графе необходимо нажать на значок со стрелочкой, который расположен также в нижнем правом углу. Как только вы это сделаете, покажется маленькая панелька с возможностью изменения стиля документа, но это нам не нужно. В этой панельке, в самом низу, есть три кнопки - нажмите самую правую.
В окне, которое открылось, вам нужно перейти во вкладку "По умолчанию". Там есть графа "Интервал". Именно там можно межстрочный как уменьшить, так и увеличить. В общем, используйте пресеты в выпадающем списке, вводите значения вручную, увеличивайте, уменьшайте, пока не найдете то значение, которое вам подходит. Нажмите кнопку "ОК", после того как поставите отметку рядом с "В новых документах, использующих этот шаблон".
Второй способ: только для новых версий "Ворда"
Продолжаем говорить про межстрочный Как уменьшить или увеличить его, мы уже разобрались, но это всего лишь единственный способ. Сейчас перейдем ко второму. Он предназначен лишь для программы 2007 года и выше. В "Ворде"-2003 работать он не будет.

Вам необходимо также открыть чистый документ "Ворда", только в этот раз обратите внимание не на графу "Стили", а на "Абзац". Нажмите такой же значок, как и в прошлый раз, - откроется окно с настройками. В нем вы увидите такую же графу - "Интервал", с такими же параметрами. Все, что вам нужно будет сделать, это указать межстрочный интервал в "Ворде" (как уменьшить его или увеличить, вы уже знаете).
После этого нажмите кнопку, располагающуюся в самом низу - "По умолчанию". В открывшемся окне выберете "Всех документов, основанных на шаблоне Normal". Нажмите "ОК" и приступайте к работе.
Третий способ: одним кликом
Теперь мы рассмотрим, как изменить межстрочный интервал в "Ворде" в один клик мыши. Этот метод работает лишь в том случае, если вам необходимо изменить значения в отдельном отрезке текста.

Итак, во вкладке "Главная", в разделе "Абзац", найдите кнопку, которая называется "Интервал". Нажав ее, вы увидите список всех доступных интервалов. Выберете понравившийся интервал, и он изменится в предварительно выделенной области текста. Также в списке вы можете нажать "Другие варианты межстрочного интервала" и откроется уже знакомое окно "Абзац".