Инструменты разработчика. Встроенные инструменты разработки в Firefox
Так сложилось, что веб-разработчики в большей степени отдают предпочтение Firefox, нежели другим браузерам. Значительную помощь их работе оказывают ряд полезных аддонов. В данной статье мы рассмотрим те из них, которые, на наш взгляд, непременно понадобятся вам для успешного веб-программирования. Кроме того, мы расскажем и о некоторых наиболее значимых свойствах этих адднов.
В первую очередь, нужно установить Firebug.
Firebug
Firebug - это аддон, который непременно должен быть в арсенале любого веб-разработчика. Если вы не знаете, где его найти, перейдите по . Вероятно, вам придется перезапустить свой Firefox, чтобы активировать Firebug.
После этого просмотреть Firebug можно одним из следующих способов: в меню Инструменты > Web Developers > Firebug или нажав правой кнопкой мыши и в появившемся меню выбрать «Inspect Element with Firebug» .
Есть и другой вариант: отыщите в Firefox иконку Firebug, нажмите по ней, - и появится окно аддона.
Firebug очень похож на инструменты для разработчиков в Chrome. В нем есть панель для просмотра HTML-структуры и стилей, а также консольная панель для ознакомления с ошибками, предостережениями и регистрационными журналами. Но это еще не все: у нас есть еще несколько советов, которые, мы надеемся, окажутся вам полезными.
Изменение размера блока
HTML-элемент сделан из блочной модели CSS, которая, в свою очередь, состоит из границы, внешних и внутренних отступов. Случается, что нам нужно изменить эти показатели. В данном случае нужно выбрать элемент, который вы хотите изменить, и перейти в панель «Расположение».
 Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.
Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.

Если вы желаете преобразовать их, кликните по значению и используйте стрелки вверх (чтобы увеличить его) и вниз (чтобы уменьшить).
Вычисляемые стили
Наверняка, вам интересно, почему определенные стили часто оказываются неприменимыми. Наиболее простой и быстрый способ узнать об этом, особенно, если у вас есть сотни стилей, - это изучить панель «Вычисляемый стиль». В приведенном ниже примере тэг якорь текстового цвета изменен на класс.button , а он, в свою очередь, - на.button.add.

Изучаем Font Family (простой способ)
Наверняка вы сталкивались со множеством семейств шифров в свойстве font-family в CSS. К сожалению, данная опция не помогает нам узнать, какой именно шрифт использует браузер. Чтобы решить эту проблему, можно установить расширение Firebug под названием .
Когда установка будет завершена, загрузите свою веб-страницу. Теперь вы отчетливо увидите, какой шрифт применяется в данный момент. В нашем случае это Helvetica Neue .

Анализ работы
Это может показаться банальным, но в . Сайт, загрузка которого происходит быстрее, считается более грамотно разработанным и выше по рангу в плане контента. Таким образом, скорость нельзя обойти вниманием.
Панель сети
Первое, что вам нужно проверить, чтобы оценить работу веб-сайта, это панель сети. Она записывает HTTP-запрос вашего сайта во его время загрузки. На скриншоте внизу показана страница, которая загружает 42 запроса, а на ее загрузку уходит около 4,36 секунд.

Впоследствии вы можете классифицировать HTTP-запросы по их типу (HTML, CSS и Images).
YSlow!
Кроме того, вы можете установить , расширение для Firebug от Yahoo!. После его активации на экране появится дополнительная панель, которая так и называется - Yslow!.

Yslow!, как и панель сети, будет записывать работу страницы в процессе ее загрузки, а затем укажет вам причину медлительности сайта и подскажет способы устранения этой проблемы. В данном примере мы протестировали веб-страницу, и она набрала 86 баллов, что соответствует оценке «ОК».
Page Speed
Можно также установить плагин . Он, наподобие Yslow!, тестирует скорость загрузки сайта, хотя их результаты могут немного отличаться. Нижеприведенный пример показывает, как эта же страница у Page Speed заработала всего 82 балла.

Web Developer Tools
Очевидно, что - это инструменты для веб-разработчиков, обладающие рядом полезных опций. Далее мы расскажем об одном из тех, который нам больше всего пришелся по душе.
Просмотр изображений
Случается, что нам нужно получить информацию об изображении с веб-страницы. Чаще всего пользователи сети начинают копаться в свойствах браузера или кликают правой кнопкой мыши по картинке и выбирают «Просмотр информации об изображении»:

Но этот способ нельзя назвать эффективным, если данную процедуру нужно проделать с рядом изображений. В таком случае лучше использовать опцию аддона «Images». К ней легко можно получить доступ через меню «Изображение» на панели инструментов.

Данный пример демонстрирует, как мы одновременно показываем размер изображения и файла:

Встроенные инструменты Firefox
В последних версиях Firefox появилось гораздо больше встроенных свойств для веб-разработчиков, среди которых:
Inspect Element
На первый взгляд может показаться, что Inspect Element от Firefox ничем не отличается от «Inspect Element in Firebug», но это не так.

Мы не будем рассказывать об опциях Inspect Element, так как они идентичны панелям Firebug HTML и CSS и отличаются лишь расположением и дизайном. У инструмента есть одна отличительная черта, которую обязательно стоит попробовать - 3D-просмотр. Воспользовавшись ею, вы можете увидеть все детали веб-страницы. Для активации нажмите кнопку «Firefox Native Inspect Element», расположенную в правом нижнем углу страницы. Вот как выглядит 3D-просмотр:

Несмотря на то, что я не пользуюсь этим новым свойством от Mozilla так часто, как всеми остальными, в некоторых ситуациях оно может оказаться очень полезным.
Web Design View
По причине возрастающей популярности Responsive Web Design, Firefox создал в своем браузере соответствующую закладурку. Благодаря этому инструменту можно оценить различные параметры веб-сайта, не изменяя размер окна браузера.
Перейдите в меню Инструменты > Web Developer > Web Design View. Вот что вы в итоге увидите:

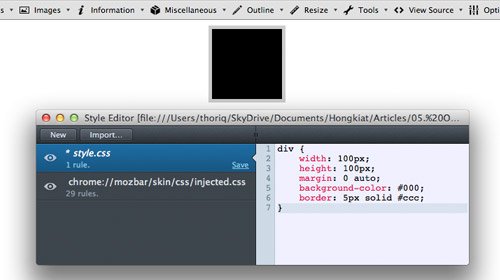
Style Editor
И, наконец, если вы часто работаете с CSS, то вам непременно понравиться это свойство. В версиях Firefox, следующих за 11, Style Editor стал встроенным инструментом.
Это свойство не менее ценное, чем Web Design View. Оно позволяет редактировать CSS, тут же видеть результат в браузере и сохранять изменения, которые распространяются непосредственно на исходный файл CSS.
Style Editor доступен в следующем меню: Инструменты > Web Developer > Style Editor .

И в заключение
Аддоны Firefox обладают большим количеством опций, и те, о которых мы рассказали сегодня, - это лишь их небольшая часть.
- Перевод
Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.
1. Быстрая смена файлов
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.2. Поиск в исходном коде
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.
3. Переход к строке
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.
Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести ":" и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя ":" как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
4. Выборка DOM элементов с помощью консоли
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:- $() - эквивалентно document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS, например, $ ("DIV") вернет первый элемент DIV на странице.
- $$ () - эквивалентно document.querySelectorAll (). Возвращает список элементов (Примечание переводчика: а именно NodeList), которые соответствуют данному CSS селектору.
- $0 - $4 - история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним.

Узнать больше функций консоли можно .
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.
6. Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
7. Прихорашивание минимизированных исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.
(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.9. Эмуляция датчиков устройства
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.
11. Принудительное состояние элемента
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как:hover и:focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.
12. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.
13. Выбрать следующее вхождение
Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.
14. Изменение формата цвета
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).
15. Редактирование локальных файлов в рабочей области
Рабочие области - мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:

Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах
Firefox 10, релиз которого состоялся 31 января (в день релиза бета версии Firefox 11), наконец собрал в себе все накопившиеся инструменты разработчика и дополнил их Page и Style Inspectors (инспектор страниц и инспектор стилей).
В чем-то эти инструменты похожи на инструмент Firebug , тем не менее, это не мешает им сохранять ту уникальность, которая свойственна инструментам от Mozilla. Вместо того чтобы копировать инструменты Firebug или WebKit, Mozilla решила оставить только самые необходимые функции. Это было сделано для того, чтобы облегчить и упростить работу пользователя Mozilla.
Оказался новый подход удачным или же разработчики отдадут предпочтение Firebug ? Давайте исследуем.
Вы можете вызвать Page Inspector , кликнув правой кнопкой мышки на веб-странице и выбрав пункт ‛Inspect “ (у меня - исследовать элемент). (Совсем недавно Firebug изменил свою строку контекстного меню на ‛Inspect element with Firebug “, чтобы ее можно было отличить от других встроенных инструментов разработчика). В нижней части экрана появится фиолетовая строка, содержащая список родительских и дочерних элементов выбранного элемента.

Родительские и дочерние элементы можно выбрать, щелкнув по ним кнопкой мышки. Чтобы увидеть соседние элементы, кликните по элементу правой кнопкой мышки. Существуют три кнопки: ‛ Inspect “, ‛ HTML “ и ‛ Style “. Как видите, такой расклад намного проще того моря ярлычков и кнопок, которые есть в Firebug .
Кликнув на кнопку HTML , мы увидим панель, которая показывает иерархию HTML тегов, из которых состоит ваша страница. На этой панели можно сворачивать и разворачивать теги, а также редактировать их атрибуты. При клике на кнопку « Inspect » вы начинаете парить над элементами и тем самым можете выбирать те элементы, которые вы хотите осмотреть. При осмотре выбранный вами элемент подсвечивается Firefox, а оставшаяся часть страницы, наоборот, затеняется.
Чтобы вызвать Style Inspector (инспектор стиля), надо кликнуть на кнопку Style . Style Inspector (инспектор стиля) показывает CSS правила, которые применяются к выделенному элементу. В Style Inspector можно переключиться с ‛ Rules “ (правила) на ‛ Properties “ (свойства). Секция ‛ Properties “ (свойства) показывает вычисленные значения CSS свойств выбранного элемента вместе со ссылками на документацию Mozilla для каждого свойства.

Фактически мы охватили все, что делают Page и Style Inspector"s . Отсутствует Web console (веб-консоль) и JavaScript редактор, представленные в более ранних версиях Firefox, они стали отдельными инструментами. Также нет ни монитора сетевой активности, ни свойства ‛edit as HTML“, ни инструментов тестирования производительности (performance-testing tools), нельзя добавить на страницу новые теги, нельзя изменять состояние элемента. Отсутствует также панель разметки (layot) для просмотра размеров ширины (width), подложки (padding) и полей (margin) элемента.
Несмотря на эти ограничения, я продолжаю использовать Page и Style Inspector"s . Мне нравится их удобный интерфейс, отличный внешний вид и продуманное расположение панелей. Работа с ними доставляет мне удовольствие и с помощью них можно решить почти все проблемы, которые у меня возникают.
Благодаря своей простоте интерфейсы inspector"s не утрачивают свою актуальность даже в том случае, когда я уменьшаю размеры окна, чтобы проверить чувствительность дизайна. Когда inspector"s помочь мне не могут, я возвращаюсь к использованию Firebug или к Web Developer Toolbar (панели инструментов веб-разработчика)

Инструментарию Mozilla нет необходимости повторять весь набор свойств инструментов их конкурентов, потому что специализированные свойства этих инструментов уже существуют в приложениях Firefox. В этом и заключается уникальность инструментов разработчика Firefox.
Firefox 11 версия
В дальнейших релизах Firefox можно ожидать новых решений и свойств. Инструменты разработчика в Firefox 11 могут показывать страницу в виде трехмерных стеков тегов. При каждом новом вложении тега стек становится выше. Это свойство на удивление полезно, так как с одного взгляда можно понять, находится ли элемент внутри ошибочного элемента-родителя. Возможность видеть, как теги накладываются друг на друга, избавит новых разработчиков от многих проблем связанных с блочными элементами.

Также в Firefox 11 будет присутствовать style editor (редактор стилей). С помощью этого редактора можно создавать новые таблицы стилей. От текстовых этот редактор отличается тем, что изменения применяются моментально, как только вы заканчиваете печатать.
Приятно видеть, что CSS редактированием можно заниматься напрямую через браузер, а не обращаться к таким программам, как Espresso. В этом году ожидается выход новых свойств, среди которых есть "инструмент для оказания помощи в вопросах производительности приложений".
Несмотря на все вышесказанное о Firefox 11, сравнивать инструменты разработчика firefox11 с Firebug (или инструментами разработчика от WebKit) - это все равно, что сравнивать iOS с Android. Так инструментарий от firefox 11 имеет простой, интуитивный интерфейс, в нем реализованы интересные инновационные идеи, но количество функций заточенных под профессионала крайне мало.
Например, в firebug есть все функции, о которых можно только подумать, его можно конфигурировать, как только захочется, о простоте и интуитивности говорить же не приходится. Однако, в отличие от iOS и Android данными инструментами можно пользоваться одновременно. Важно помнить, что Mozilla продолжает поддерживать Firebug и объявила, что его ждет еще долгая жизнь.
Какой инструмент подойдет вам? Это зависит от того, какие функции вам нужны, а какие нет, и как вы относитесь к поиску дополнительных расширений для выбранного вами инструмента. Как бы вы не относились к инструментам разработчика, эта та область, где Firefox сложно обвинить в копировании WebKit.
Chrome – один из популярнейших браузеров на текущий момент. Он предоставляет удобную среду для разработчиком с множеством полезных функций. Google Chrome DevTools – официальный инструмент, который позволяет получить разработчикам более полный доступ к браузеру и приложению.
Особенности DevTools
Здесь вы фактически можете тестировать отображение сайта на различных устройствах, редактировать HTML и CSS на лету, замерять производительность отдельных участков, дебажить JavaScript.
Также для работы с отдельными фишками возможно вы захотите использовать Google Chrome Canary – эксперементальную версию Chrome. Данная версия может быть легко запущена рядом с обычным Chrome.
 Для использования и эксперемента с отдельными инструментами разработчика вам понадобится в адресной строке браузера ввести
Для использования и эксперемента с отдельными инструментами разработчика вам понадобится в адресной строке браузера ввести
и выбрать весь необходимый инструментарий.
С полным набором возможностей вы можете ознакомится на официальном сайте .
Как открыть инструмент разработчика?
Для этого можно воспользоваться одним из вариантов:
Через меню браузера
Войдите в меню, кликнув по иконке , кликните на “More tools” и выберите “Developer Tools.”

Через нажатие правой кнопки мыши
Нажмите на любом элементе страницы правой кнопкой мыши и выберите “Inspect element”.

С помощью горячих клавиш
Нажмите сочетание клавиш в зависимости от вашей операционной среды
- Windows: F12 or also Ctrl + Shift + I
- Mac: Cmd + Opt + I
Советы и приёмы для работы с инструментами разработчика.
Здесь приведены лишь некоторые возможности из множества доступных. Для некоторых из них используется Canary.
Быстрый переход по файлам.
В открытой вкладке с исходными файлами нажмите сочетание Ctrl + P (Cmd + P) и ищите необходимые файлы.
 Форматирование с помощью {}
Форматирование с помощью {}
Нажав на {} вы можете изменить форматирование исходного кода и вернуться к нормальному виду.
 Редактирование HTML – элемента
Редактирование HTML – элемента
Вы можете на лету редактировать HTML выбирая любом элемент внутри DOM и дважны кликнув на него. Закрывающиеся тэги будут автоматически отредактированы. Все изменения будут сразу же отображены.
 Редактирование CSS – свойств
Редактирование CSS – свойств
Аналогично как и HTML, точно так же вы можете редактировать и CSS.
 Поиск в исходном коде
Поиск в исходном коде
Вы можете быстро производить поиск в исходном коде с помощью комбинации Ctrl + Shift + F (Cmd + Opt + F), а также производить поиск по css – селектору нажав Ctrl + F (Cmd + F).
 Точки останова в Javascript Breakpoints
Точки останова в Javascript Breakpoints
При дебаге Javascript часто бывает полезным использовать точки останова. В инструменте разработчика вы можете выбрать номер строки, где хотите остановиться и нажать Ctrl + R (Cmd + R) для перезагрузки страницы. Именно в этом месте и прервётс загрузка.
 Переход по номеру строки
Переход по номеру строки
Нажав Ctrl + O (Cmd + O) и использовав специальный синтаксис, вы можете быстро перейти на нужную строку. В примере введено:200:10, это значит, что переход прошёл на строку 200 и колонку 10.
 Множество курсоров
Множество курсоров
Если вам надо одновременно вводить значения в нескольких местах или редактировать тот же font-size, то нажав Ctrl + Click (Cmd + Click) можно одновременно вводить информацию в нескольких местах.
 Изменение положения окна
Изменение положения окна
Окно DevTools имеет три положения: с одной из сторон, внизу и плавающее. Вы можете переключаться между ними с помощью Ctrl + Shift + D (Cmd + Shift + D) или через специальное меню в правом верхнем углу окна.
 Очистка куки
Очистка куки
Для работы со стороними плагинами иногда бывает необходимым очистить cookies. На вкладке “Resources” вы можете найти необходимы куки и удалить их через контекстное меню.
 Проверка на различных устройствах
Проверка на различных устройствах
Если у вас адаптивный дизайн, то вы можете проверить своё приложение на различных устройствах. С помощью этого режима вы сможете проверить наличие проблем с вёрсткой на мобильных устройствах или при различных размерах браузера. Для входа в этот режим нажмите на или комбинацию клавиш Ctrl + Shift + M (Cmd + Shift + M). Там вы сможете выбрать нужное устройство, ориентацию экрана и его размер.
 Цветовая паллета и пипетка
Цветовая паллета и пипетка
Нажав в css – стилях на нужный цвет в разметке вы сразу попадёте в цветовую паллету, где для любого элемента сможете выбрать более подходящий под ваш дизайн цвет. С помощью пипетки можно быстро посмотреть цвет любого элемента на странице.
 Смена формата цвета
Смена формата цвета
Можно переключаться между различными отображениями цветов: RGBA, HSL и шестандцатиричным. Нажатие Shift + Click на блоке с цветом поменяет формат.
 Эмуляция сенсорного экрана
Эмуляция сенсорного экрана
Классная фича DevTools помогает симулировать тачскрин и акселерометр. Для этого перейдите по пути “Console -> Emulation -> Sensors”.
 Переключение между состояниями элемента
Переключение между состояниями элемента
Часто необходимо проверить скрытый стиль, например, :hover атрибут. В Firefox местная среда разработки позволяет проверить его непосредственно, когда он вызван. Но в Chrome всё иначе. Здесь есть штука под названием “toggle element state”. Она позволяет посмотреть свойства аттрибута непосредственно в панели стилей.
 Сохранение изображение как Data URI (base64 кодировка)
Сохранение изображение как Data URI (base64 кодировка)
Можно сохранить изображение со страницы как Data URI или сконвертировать в base64. При этом не нужно использовать какие-либо сторонние сервисы. Для этого перейдите во вкладку “Network”, выберите нужное изображение, кликните правой кнопкой мыши по нему и нажмите на “Copy image as Data URL”.
 Просмотр User Agent Shadow DOM
Просмотр User Agent Shadow DOM
Когда вы работаете с контролами типа кнопки или строки ввода, браузер автоматически добавляет скрытые атрибуты. Чтобы их увидеть нажмите F1 (?) и выберите “Show user agent DOM”. Как показано на примере, в нашем DOM – дереве появился скрытый атрибут #shadow-root div. Теперь, при необходимости можно повесить на него какие-нибудь CSS – стили.
 Выбор следующего вхождения
Выбор следующего вхождения
Когда вам надо поменять одно и то же свойство для нескольких элементов, то инструмент разработчика может ускорить этот процесс. Сделайте двойной клик на нужном свойстве, с помощью Ctrl + D (Cmd + D) пометьте все необходимы вхождения. Теперь меняя значение в одном месте, оно меняется одновременно и в остальных выбранных местах.
 Рабочее окружение
Рабочее окружение
По умолчанию когда вы что-то меняте в инструменте разработчика, то при перезагрузки страницы всё пропадает. С помощью рабочего окружения можно необходимые изменения сохранить на диск. Правой кнопкой мыши нажмите на папку и в меню нажмите на “Add folder to local workspace”, далее сделайте тоже самое для нужного файла, но в меню жмите на “Map to file system resource…”.
 Диафильм прогрузки
Диафильм прогрузки
Нельзя обойти стороной классную возможность создания диафильма из состояний при прогрузке вашего сайта. Чтобы проверить как рендориться ваш сайт в течении каждого этапа его прогрузки зайдите в панель “Network”, нажмите на картинку с камерой и потом нажмите Ctrl + R (Cmd + R), чтобы перезагрузить страницу. В итоге вы получите скриншоты загрузки вашей страницы в каждый момент времени.
 Время загрузки DOM
Время загрузки DOM
Chrome DevTools позволяют проверить скорость загрузки DOM – структуры и общую скорость загрузки страницы. Для этого идём во вкладку “Network”, кликаем на “Show Overview” и жмём Ctrl + R (Cmd + R) для перезагрузки страницы. Синяя линия показывает время загрузки DOM – структуры, а красная – общее время. Всё что слева и на синей линии – это блокеры для загрузки DOM и являются причиной медленного рендеринга страницы.
 Профили для скорости сети
Профили для скорости сети
Для тестирования загрузки приложения по мобильной сети или в условиях лимитированной скорости Интернета есть возможность создать специальный профиль, в котором будет указана нужная скорость загрузки. Для этого переходим в нисподающее меню “Throttling” на вкладке “Network” и кликаем на “Add a custom profile…” для создания своего профиля или выбираем один из предложенных.
 Панель безопасности
Панель безопасности
С её помощью можно протестировать миграцию на HTTPS и быстро исправить возможные предупреждения. Идём в “Security” панель и жмём Ctrl + R (Cmd + R). Зелёным цветом будут помечены безопасные скрипты и красным вызывающие подозрение.
 Валидация Google AMP HTML
Валидация Google AMP HTML
Использование инструментов разработчика из Firefox в Google Chrome
Если вдруг так случилось, что вам понадобился инструмент разработчика из Firefox, то можете попробовать Valence – эксперементальный плагин от команды Firefox. Он предназначен для дебага в различных браузерах. Требуется 37 версия хрома и выше.
Например, в OSX вы с помощью следующей команды можете запустить версию Chrome для дебага
За последнее время у Mozilla произошло несколько знаковых событий. Во-первых, это юбилей Firefox. Десять лет назад группой хакеров, именующих себя Mozillian, была выпущена первая версия огнелиса - браузера, который разрушил монополию Internet Explorer с 95% долей рынка. Во-вторых, в продолжительной конкурентной борьбе за производительность с Chrome движок SpiderMonkey обошел V8 на собственных тестах Google. Ну и в-третьих, это, конечно же, релиз Firefox Developer Edition.
Firefox Developer Edition заменит существующий канал разработки Firefox Aurora, и в него будут попадать нововведения из Firefox Nightly. Также сохранится шестинедельный цикл разработки браузера: Nightly - Developer Edition - Beta - Release. Тем самым у разработчика будет 12 недель до того, как нововведение попадет в релиз. Новый браузер использует отдельный пользовательский профиль, что позволяет запускать его одновременно с обычным Firefox.
Свежий дизайн
Обновленный интерфейс ускоряет доступ к инструментам для разработчиков и по умолчанию использует новую темную тему оформления. Но ты также можешь переключиться на классическую или установить любую стороннюю тему и расширение. Изменения также коснулись внешнего вида окна настроек.

Кнопка «Забыть»
Не остались без внимания и проблемы секьюрности: на приборной панели браузера появилась кнопка «Забыть», при нажатии на которую удаляется информация о cookie, истории, открытых вкладках и окнах за последние пять минут, два часа или сутки.

Firefox Hello
Многие уже, наверное, слышали про WebRTC, а возможно, даже экспериментировали с ней. Так вот, при поддержке компании Telefonica в новом гиковском Firefox добавились звонки и видеозвонки именно на этой технологии. А называется этот «браузерный Skype» Firefox Hello.

О самом главном
Ну вот мы плавно добрались до самого главного - инструментов для веб-разработчиков, акцента и первопричины появления данного браузера. В целом сообщество отреагировало более чем положительно, многие говорили, что в свое время перешли от Firefox к Chrome только из-за DevTools, а сейчас настало время возвращаться обратно. Но также встречались высказывания, что ничего нового не появилось, а просто взяли все, что было, и по-другому оформили. Хочу заявить, что это абсолютная ложь. Команда Firefox заметно улучшила существующие и предоставила совершенно новые инструменты для разработчиков.
- Более продвинутая отладка JavaScript.
- Усовершенствован веб-инспектор, в нем появилось окно с используемыми шрифтами, и он наконец-то начал отображать в DOM псевдоэлементы before и after .
- Преобразились инструменты для работы с отзывчивым дизайном.
- Редактор стилей с первоклассным автозаполнением позволяет редактировать CSS-файлы прямо в браузере.
- Более информативные консоль и мониторинг сети.
- Scratchpad для исполнения JavaScript на лету.
- Переключатель между online- и offline-режимами.
- Очень удобный колорпикер.
WebIDE - интегрированная среда разработки
WebIDE была введена как бета-функция (недоступная по умолчанию) в Firefox 33, а теперь официально включена в Developer Edition. С помощью WebIDE, заменяющей менеджер приложений, ты можешь разрабатывать, развертывать и отлаживать приложения Firefox OS прямо в браузере или на устройстве Firefox OS. Функция автозаполнения, функция вспомогательного экрана, доскональная проверка - некоторые из новинок. Ты можешь также приостановить приложение и осмотреть элементы со встроенным отладчиком.

Valence - кросс-браузерная разработка и отладка
Изначально это расширение называлось Firefox Tools Adapter. Valence предназначен для того, чтобы тестировать проекты с различных устройств (например, Chrome для Android, Safari на iOS) и изменять веб-контент, моделируя интерфейс Firefox.

Web Audio Editor
Позволяет взаимодействовать с Web Audio API в режиме реального времени.

Выводы
В принципе, я перечислил все основные нововведения. Не знаю, как у вас, но я испытываю только положительные эмоции от работы с Firefox Developer Edition. Возможно, у меня предвзято хорошее отношение к самому производителю за их открытость, альтруизм и желание сделать веб лучше…
Сделали ли в Mozilla что-то кардинально новое и инновационное? Нет, и с этим никто не спорит. Даже на их лэндинге написано «It’s everything you’re used to, only better». А вот с этим утверждением я абсолютно согласен.




