Отражение в стекле. Плагин эффекта отражения воды
Установка этого эффекта, как и других эффектов для , осуществляется по одному принципу, установка эффектов для Paint.NET описана на главной странице этого раздела.
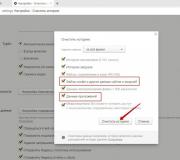
Диалоговое окно параметров эффекта отражение воды

Первый параметр в диалоговом окне эффекта отражение воды Расстояние . Это параметр отвечает за то, где начнется отражение. Параметр указывается в процентах от высоты изображения. Варианты значения параметра расстояние могут изменяться в интервале от нуля до четырехсот процентов. По умолчанию расстояние равно 50%, это середина изображения.
Второй параметр Период волн , который отвечает за амплитуду волны. Чем больше значение этого параметра, тем большее и мельче будут волны на рисунке. Значения параметра от 0,01 до 100, по умолчанию равно 10.

Третий параметр Длительность этот параметр отвечает за скорость снижение яркости по мере удаления от начала отражения. Значения этого параметра могут изменяться в интервале от 0,01 до 200, по умолчанию равен 100. Так в нашем примере мы заполнили нижний слой заливкой светло-синего цвета. Эффект применили к следующему (второму) слою, на котором был изображен зеленый шар на синем фоне. Кстати, сделать подобный зеленый шар можно легко , описание которого так же приведено на этом сайте. Итак, используя значение параметра "Длительность", установленное по умолчанию - 100, мы получили отражение, плавно меняющее цвет с белого на светло-синий.
Параметр Размытие отвечает за эффект размытия отражения по формуле Гаусса. Значения параметра размытия от нуля до 10. Эффект размытия может выполняться продолжительное время. По умолчанию, значение этого параметра равно 0, т.е. размытие отражения отключено.
Параметр Угол начала , задается в виде числа или с использованием круга, и отвечает за угол движения волны.
Параметр Ветер , позволяет исказить гладкую поверхность отражения, подобно эффекту ряби, вызванной ветром. Значения этого параметра от -100 до +100. Положительное или отрицательное значение отвечает за сторону, с которой "дует" ветер. Значение по умолчанию равно 0, т.е. без ветра. В нашем примере значение этого параметра было +1.
Параметр Искажение , позволяет еще больше исказить полученное в результате применения эффекта отражение. Значения этого параметра изменяются в интервале от -100 до +100, значение по умолчанию равно 0, т.е. отключено.
Флажок Вторая формула , если установить этот флажок, то выполнение эффекта отражения будет рассчитываться по альтернативной формуле. В некоторых случаях, получившаяся волна может выглядеть более естественно, а в некоторых случая эффект может вызвать, наоборот, через чур сильные искажения. Рекомендуется использовать эту формулу для больших значений параметров «Ветер» и/или "Искажение".
Второй флажок Полное искажение , в случае если он установлен, применит искажение не только к отражению, но и к верхней части изображения.
Флажок Прозрачный горизонт позволяет определить линию начала отражения. В результате включения флажка должен будет появиться прозрачной разрез в изображении. В нашем примере все эти параметры были выключены.
«Мы не склонны рисковать, когда есть что терять, но готовы на риск, когда есть надежда минимизировать потери»
Психологический термин «Эффект отражения» назван так потому, что предполагает зеркальное отображение одной и той же реальности, пропущенное через призму того, насколько неопределенной является ситуация и как оценивается ее возможный исход.
Это понятие помогает наглядно увидеть, что человек склонен воздерживаться от риска, если в условиях неопределенности ему в первую очередь четко показан размер предполагаемой выгоды. С другой стороны, этот эффект наглядно демонстрирует, что в тех же самых обстоятельствах большинство людей склонны пойти на риск, если им сначала четко указать на размер возможных убытков.
Механизм взаимодействия этих двух психологических моментов и был назван эффектом отражения.
Насколько известно, одним из первых ученых, описавших эффект отражения был лауреат Нобелевской премии по экономике 2002 года Даниэль Канеман (Daniel Kahneman) в содружестве со своим другом (ныне покойным) Амосом Тверски (Amos Tversky). В своем знаменитом труде «Теория Шанса» (Prospect Theory) академики графически представили эффект отражения в следующем виде:
S-образная кривая представляет степень подавления склонности к риску
Как видно из графика, чем значительнее в глазах человека представляется выгода, тем в большей мере он будет подавлять в себе склонность делать то, что увеличит риск ее не получения; и наоборот, чем большие потери сулит исход событий, тем в меньшей мере индивидуум склонен сопротивляться тем вариантам, которые хотя и представляются достаточно рискованными, но несут в себе реальную надежду минимизировать возможные убытки.
Кажущаяся очевидность описанных выше взаимосвязей получает достаточно необычную окраску в свете результатов тех экспериментов, которые были проведены учеными.
Научно-следственный эксперимент
В 1981 Канеман и Тверски под совместным авторством опубликовали статью «Психология выбора: обрамление наших решений» («The framing of decisions and the psychology of choice»), в которой описали модель поведения двух групп людей, поставленных перед определенным выбором.
Условная ситуация была связана со следующей легендой: США сталкивается с опасной эпидемией, поражающей граждан азиатского происхождения, из-за которой могут погибнуть порядка 600 человек из указанной группы риска, проживающей на данной территории.

Для решения возникшей проблемы было разработано 2 программы, из которых нужно выбрать для применения только одну:
- программа, А: если выбрать ее, 200 человек будут спасены ;
- программа Б: если выбрать эту программу, то шанс на спасение 600 людей оценивается как один к трем (1/3), в то время как вероятность гибели всех 600 людей составляет два к трем (2/3).
Данная группа респондентов показала следующий результат: 72% участников выбрали программу А.
Второй группе была озвучена та же история, но с другими (диаметрально противоположными, т. е. «зеркальными») формулировками, описывающими последствия внедрения каждой из программ:
- программа, А: если выбрать ее, погибнет 400 человек;
- программа Б: если выбрать ее, то остается один шанс из трех (1/3), что никто не погибнет, в то время как вероятность гибели всех 600 человек оценивается на уровне двух к трем (2/3).
Выбор этой группы оказался зеркальным отражением результата выбора предыдущей: 78% проголосовали на программу Б.
И коль скоро Даниэль Канеман, будучи психологом, стал лауреатом Нобелевской премии в области экономики, а не в области психологии, то маркетологи тем более могут постараться найти способы применения описанного им эффекта отражения в сфере интернет-маркетинге.
Эффект отражения в интернет-маркетинге: две сферы применения
Ниже приведены 2 условные ситуации и способы их решения в пользу online предпринимателей и маркетологов с применением эффекта отражения.
Ситуация 1 : посетитель думает, оставлять ли свой лид (контакты) в регистрационной форме на лендинге.
Способ решения этой ситуации с позиции эффекта отражения: сосредоточить внимание клиента на выгодах УТП.
Механизм действия эффекта отражения: желание получить перечисленные выгоды подавляет склонность к риску их неполучения в случае отказа от заполнения лид-формы.
Ситуация 2 : человек думает, стоит ли ему отписаться от оформленной ранее рассылки.
Способ решения этой ситуации с позиции эффекта отражения: сосредоточить внимания на том, что он потеряет, отписавшись от рассылки (на практике это могут быть не только элементы УТП, но и бонусы, а также специальные предложения).
Механизм действия эффекта отражения: страх понести ущерб в виде упущенных выгод, подавляет склонность к потенциальному риску.
На этом уроке мы рассмотрим технику создания эффекта реалистичного отражения в стекле.
Я буду работать с этим изображением.
Создайте новый документ и разместите изображение девушки так, чтобы оно занимало правую половину холста.
Создайте копию слоя (Ctrl + J) и переместите созданный Слой 1 на левую сторону холста с помощью инструмента Перемещение (V) .

При активном Слое 1 , выберите инструмент . Затем щёлкните на изображении правой кнопкой мышки и выберите команду Отразить по горизонтали . Нажмите Enter .

У Вас должно получиться нечто подобное.

Нам необходимо добиться, чтобы левое изображение коснулось правого изображения, таким образом, голова девушки в отражении будет слегка наклонена. На отражаемом изображении, лоб и бровь, самые близкие части в отражении, так как они касаются стекла, а подбородок будет самым далеким от стекла. Прежде всего, с помощью инструмента Свободное трансформирование (Ctrl + T) , необходимо слегка наклонить и уменьшить снизу изображение, таким образом оно будет выглядеть реалистично в отражении. Добившись необходимого результата нажмите Enter.
Есть небольшой белый промежуток наверху и большой белый промежуток у основания, я устраню это с помощью команды Деформации (Warp) . Снова выберите инструмент Свободное трансформирование (Ctrl + T) , затем щёлкните на изображении правой кнопкой мышки и выберите команду Деформация (Warp) .
Сначала устраним верхний промежуток, перетащив правый верхний маркер вправо.
Чтобы устранить нижний промежуток, захватите угловой маркер у основания и перетащите вправо к основанию.

Теперь у нас остались другие промежутки, которые которые необходимо скрыть. Первый участок - наверху слева, второй - у основания слева. От верхнего участка избавимся при помощи инструмента Рамка (Кадрирование) (С) . Необходимо просто выделить целое изображение (оставив верхний промежуток вне рамки) и подрезать его нажав Enter , чтобы избавиться от первого участка. Что касается участка у основания, я просто копирую часть изображения, оставлю копию на своём месте и, используя инструмент Свободное трансформирование (Ctrl + T) и команду Деформация (Warp) , растяну копию и заполню нижний промежуток. При этом лицо девушки не деформируется. Итак, выделите и скопируйте часть изображения …
Скопируйте и вставьте его обратно в изображение.

Теперь используйте деформацию к скопированной части, чтобы скрыть промежуток. Результат не должен выглядеть прекрасным и может смотреться немного растянуто, так как это отражение. Далее объедините Слой 1 и Слой 2 вместе (Ctrl + E) , чтобы всё отражение оказалось на одном слое. Затем выберите Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian blur) и слегка размойте отражение.

Чтобы добиться реалистичного отражения, его необходимо слегка осветлить. Для этого используем инструмент Уровни (Ctrl + L) . Установите значения примерно, как показано ниже.

Установите непрозрачность слоя приблизительно 80 % . Вот, что у меня получилось.
Смотрится неплохо, но для правдоподобности необходимо добавить вид города за окном. Я собираюсь использовать это изображение города:

Откройте изображение города и расположите его в левой части холста.
Обрежьте часть, которая накладывается на отражаемое изображение. Добавьте немного размытия в движении выбрав Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur) и примените следующие параметры.
Установите непрозрачность слоя с городом приблизительно 70 % и измените режим наложения слоёв на Перекрытие (Overlay) .
Я надеюсь, что этот урок даст Вам идею относительно того, как Вы можете сделать реалистичное отражение в стекле. Экспериментируйте. Спасибо за чтение.
*** ПРИМЕЧАНИЕ ***
Основываясь на некоторые полученные комментарии, я немного изменил обучающий урок, чтобы придать эффекту больше реалистичности. Вот, что я изменил. Во-первых, снимок города размывать не надо. Во-вторых, я поместил слой с городом ниже слоя отражения, и установил непрозрачность слоя с городом приблизительно 46 %
. В-третьих, для слоя с отражением я изменил режим наложения слоёв на Жёсткий свет (Hard Light)
. Надеюсь, что этот вариант выглядит лучше. Спасибо!
Перевод: Владимир Нестеров
В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image - Image Size (Изображение - Размер изображения). Вводим необходимые размеры и нажимаем ОК.

Шаг 2
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.

2. Применяем текстуру к тексту
Шаг 1
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2
Переходим Edit - Transform - Flip Vertical (Редактирование - Трансформирование - Отразить по вертикали) и Edit - Transform - Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали).

Шаг 3
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.

3. Создаем градиентную маску
Шаг 1
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).

Шаг 2
Берем Gradient Tool (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.

4. Добавляем финальные штрихи
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool (B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.

Шаг 2
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit - Fill (Редактирование - Заливка). В появившемся окне устанавливаем Content (Содержимое) на 50% Gray (50%-ый серый) и нажимаем ОК.

Шаг 3
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).

Шаг 4
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) - на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.

Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению. В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды). Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
Вот фотография, с которой будем работать:
![]()
А вот так выглядит конечный результат эффекта отражения в воде:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:![]()
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:![]()
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:![]()
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:![]()
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).
Ниже Relative находится опция Якорь, содержащая 3х3 квадратов. Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):![]()
Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:![]()
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:![]()
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:![]()
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:![]()
И теперь у нас есть зеркальная копия изображения ниже оригинала:![]()
Шаг 4: Слияние обоих слоев в новый слой
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:![]()
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:![]()
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:![]()
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:![]()
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:![]()
Нажмите OK, чтобы закрыть диалоговое окно и заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:![]()
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой. Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре. Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:![]()
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:![]()
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:![]()
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:![]()
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:![]()
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):![]()
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:![]()
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:![]()
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:![]()
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:![]()
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:![]()
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:![]()
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:![]()
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:![]()
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:![]()
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):![]()
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:![]()
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:![]()
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:![]()
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:![]()
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.![]()
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.![]()
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь, используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:![]()
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется. Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно.
Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.![]()
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:![]()
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :![]()
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:![]()
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:![]()
Это загрузит другой контур вокруг всей нижней половине изображения:![]()
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:![]()
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:![]()
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:![]()
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой, но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:![]()
Выберите Hue/Saturation из списка корректирующих слоев, который появится:![]()
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.![]()
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.![]()
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность. Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:![]()
Изображение будет выглядеть так:![]()
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:![]()
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:![]()
И вот так будет выглядеть фото с эффектом отражения. Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.![]()